WordPressの投稿に関連記事を表示するプラグインはいろいろありますが、私が最初に導入したのは「Yet Another Related Posts Plugin」でした。
「Yet Another Related Posts Plugin」は日本語対応。投稿と関連性の高い記事を自動選択して、トップページとシングルページに表示してくれます。
これまで関連する投稿のタイトルだけを表示していたのですが、急に画像表示もしてみたくなり設定を変えてサムネイル表示してみたところ、下図のような見た目になりました。
無理やり画像を縮小しているため、縦横比が合わなくてちょっと歪な画像になっています。
「Yet Another Related Posts Plugin」の仕様なのか、プラグインのせいではないのか確認はしていないのですが、この際他のプラグインを試してみることに。
「関連記事プラグイン WordPress Related Posts の初期設定の方法と使い方」を参照させていただき「WordPress Related Posts」をインストールしてみました。
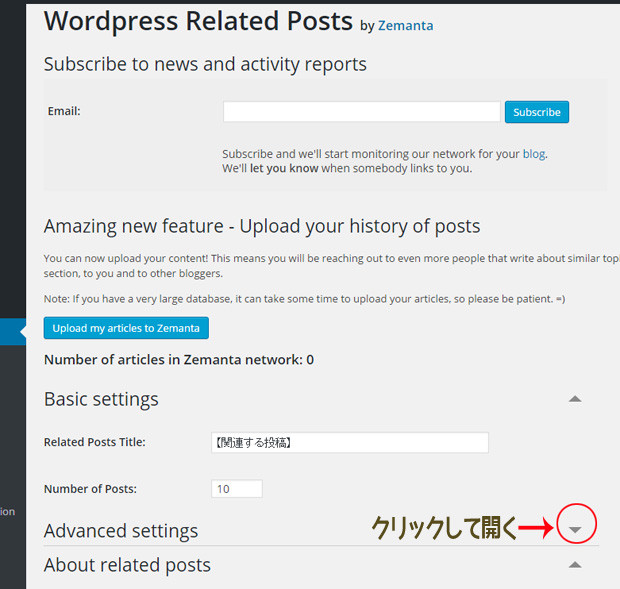
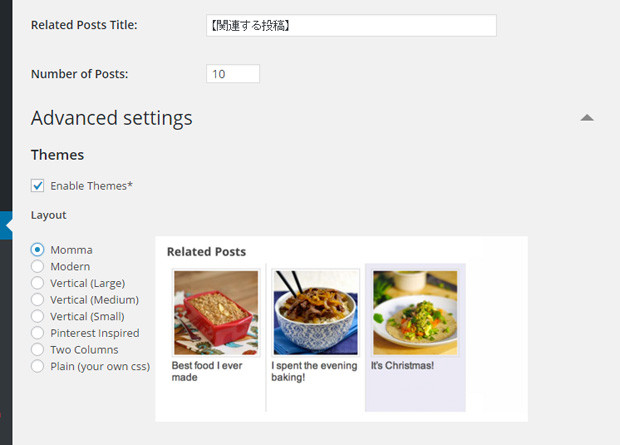
下図が「WordPress Related Posts」の設定画面。機能が少ないので設定が簡単です。

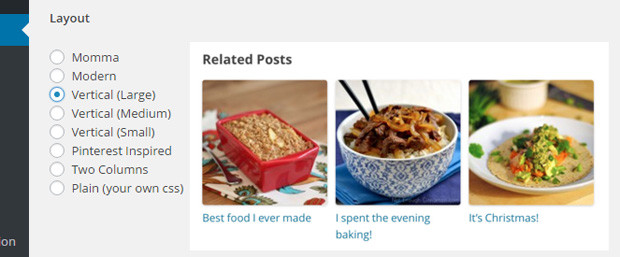
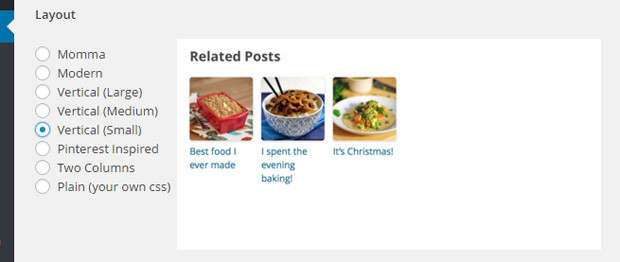
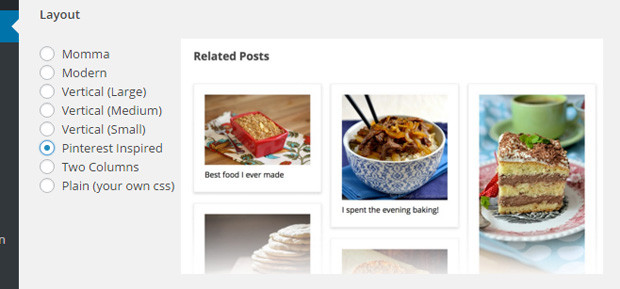
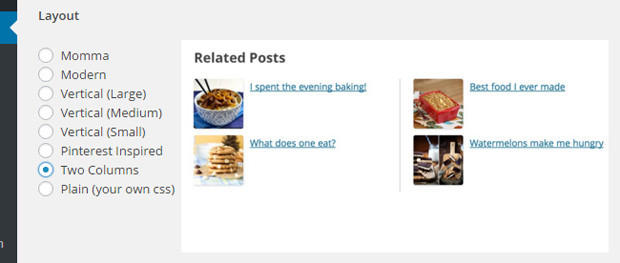
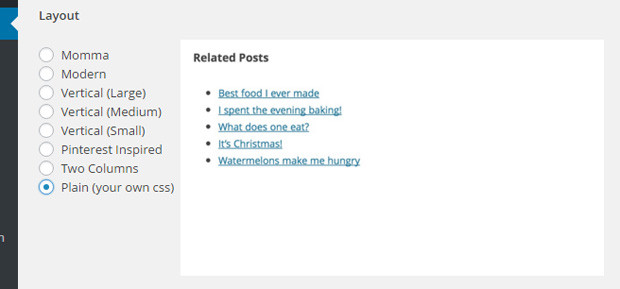
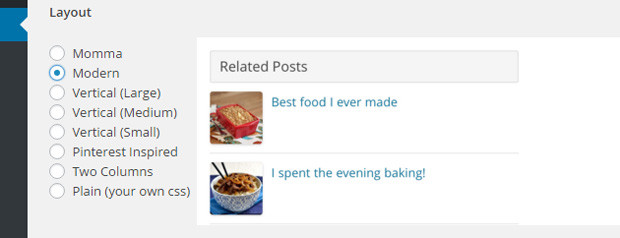
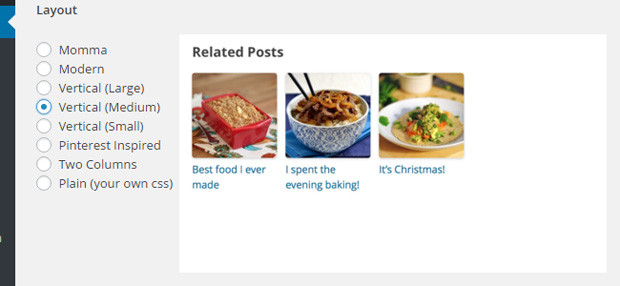
8種類のレイアウトから表示タイプを選ぶことができます。
どのタイプもビジュアルがきれいです。
Momma
Vertical (Large)

Vertical (Medium)
Vertical (Small)
 Pinterest Inspired
Pinterest Inspired

Two Columns
 Plain (your own css)
Plain (your own css)

今回は”Momma”を選択して関連投稿を10個表示してみました。
無理やり正方形に縮小することなく画像を切り取るので、すっきりした表示になります。
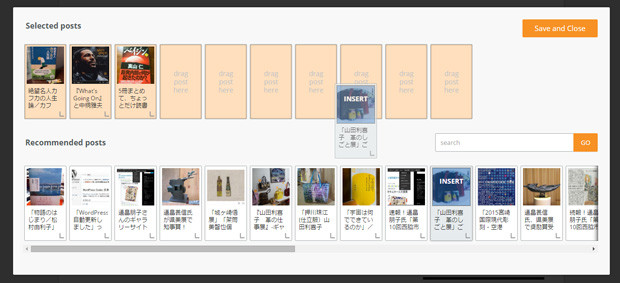
ログインしている状態なら、投稿ページに「Edit Related Posts」ボタンが表示されます。
ボタンをクリックすると、関連記事を入れ替えることができます。
親切な機能と言っていいのか?面倒と言えば面倒のような。楽しいオマケ機能です。
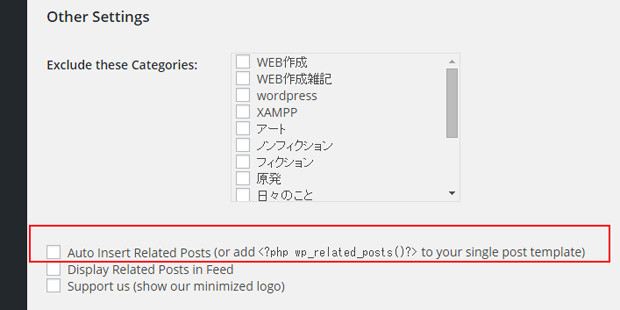
Auto Insert Related Posts(or add<?php wp_related_posts()?>to your single post template) にチェックを入れると、シングルページ(投稿個別記事)のみに関連投稿が表示されます。
チェックを外してテンプレートに直接下記コードを追加すれば、任意の場所に表示させることができる、ということなのでトップページとシングルページの両方に表示できるようにちょっとだけカスタマイズしてみました。
<?php wp_related_posts()?>
WordPressのテーマで使用しているcontent.phpの任意の場所にコードを挿入しました。
備忘録として下記にメモしておきます。
<br>
~省略~<br>
<div class="entry-summary"><br>
<?php the_excerpt(); ?><br>
</div><br>
<!-- .entry-summary --><br>
<?php else : ?><br>
<div class="entry-content"><br>
<?php the_content( __( 'Continue reading <span class="meta-nav">&rarr;</span>', 'twentytwelve' ) ); ?><br>
<?php wp_link_pages( array( 'before' => '</p>
<p><div class="page-links">' . __( 'Pages:', 'twentytwelve' ), 'after' => '</div><br>
' ) ); ?><br>
</div><br>
<!-- .entry-content --><br>
<?php endif; ?><br>
<!--関連する投稿ここから --><br>
<?php wp_related_posts()?><br>
<!--関連する投稿ここまで --><br>
<footer class="entry-meta"><br>
<?php twentytwelve_entry_meta(); ?><br>
~省略~<br>
追記:
2017年に「WordPress Related Posts」の使用をやめて、プラグイン無しで関連記事を表示させるようにしました。
⇒「プラグインを使わないで、関連する投稿記事を表示する」














 ロリポップでデータベース5.1を8.0にバージョンアップした覚え書き
ロリポップでデータベース5.1を8.0にバージョンアップした覚え書き 「100人展in薩摩川内」のご案内
「100人展in薩摩川内」のご案内 「2024猫展 平面と立体」開催のお知らせ
「2024猫展 平面と立体」開催のお知らせ 『Chatter(チャッター): 「頭の中のひとりごと」をコントロールし、最良の行動を導くための26の方法/イーサン・クロス』
『Chatter(チャッター): 「頭の中のひとりごと」をコントロールし、最良の行動を導くための26の方法/イーサン・クロス』 睡眠研究の動画に納得!夜型人間の悲劇
睡眠研究の動画に納得!夜型人間の悲劇 10月からインボイス制度開始!おすすめのYouTube動画
10月からインボイス制度開始!おすすめのYouTube動画 『第六ポンプ』パオロ・バチガルピが描く10個のディストピア
『第六ポンプ』パオロ・バチガルピが描く10個のディストピア 二週間で読み終えられるか?図書館で借りた2冊の本ー「空白を満たしなさい」「第六ポンプ」
二週間で読み終えられるか?図書館で借りた2冊の本ー「空白を満たしなさい」「第六ポンプ」 WordPress Popular Postsに黄色の警告文が表示される【解決】
WordPress Popular Postsに黄色の警告文が表示される【解決】 「Amazon重要なお知らせ:ご注文の詳細とキャンセルについて」という詐欺メールが来ました
「Amazon重要なお知らせ:ご注文の詳細とキャンセルについて」という詐欺メールが来ました