以前、読んだサイモン・シンの「暗号解読(上・下)」の最終章に、
「量子コンピュータが実用化されれば、今使っている暗号は難なく破られ、新たな量子暗号を開発する必要があるだろう」
と書かれていて、量子コンピュータって何?いや、その前に量子って何?と関心を持ちました。
ブックオフにて学者によって書かれた新書を入手し読んでみましたが、まったく文章が頭に入ってこず、途中で投げ出していつしか7年経ちました。
最近ネットで、量子コンピュータ関連の記事を目にすることが多くなっています。2030年代には実用化されるとか、現在私たちがPCで使っているRSA暗号は使えなくなる、とか。
そうなると、どうなるの?
暗号については提供するサーバー側の問題だから、末端のユーザーである私が心配する必要はないですよね?とは思けど、古い技術から新しい技術に移行する際には、予想してないような混乱が起きるものだし、便乗詐欺も横行するかも。10年なんてもうすぐそこ、って感じがする。
この際「量子コンピュータ」「量子」について学んでみたいと、YouTubeであれこれ視聴して聴き比べてみました。
その結果、まったく理系に疎い私が面白いと思った動画を下記に紹介します。
エンタメとしても楽しめる理系YouTube
20分弱にコンパクトでテンポよくまとめていて、耳に入りやすい動画でした。視聴している側が疑問に感じるところもちゃんと抑えていて、とても丁寧に作られているなあと思います。
まずはざっくり理解してから、分からない部分は別の動画を探してみる、といった感じで理解を深めていきたいものです。
とりあえずは、量子コンピュータを使って便利な社会が作られるまでに、まだまだ数十年はかかりそうな感じですね。
私のように数学も苦手だと、数字とか計算とか、ほんっとに「嫌いだーーー!!」と叫びたくなるRSA暗号の仕組みが紹介されています。
「おっしーの最先端テクノロジー and サイエンス」に上がっている動画は、どれも興味深いタイトルばかりで、私が疑問に思っていたことにぴったり刺さるというか、ついつい夢中になって全部見てしまいました。
たいていの動画は10分程度にまとめられています。
こちらも10分~30分程度にまとめられています。物理に特化したコンテンツですが、「難しい理論や方程式が理解できなくても物理は楽しい!」をコンセプトにされていて、数式はあまり出てきません。
物理の話を楽しそうに話すのもとさんのキャラクターのおかげで、聴いているこちらも楽しく聴けます。
物事を知らない人にも分かるように教えることができて、しかも楽しませることができる人って凄いなあって思います。
学校の先生が皆こんな感じだったらなあ、、、、、、、。
いやいや、高校や大学の受験を目標に授業していた先生たちに言わせれば、「出来の悪い生徒を楽しませる余裕はないよ!」「数式も必要だから覚えろ!」って感じかもしれませんが。
量子コンピュータ研究者のYouTube
本格的にがっつり勉強したい、数式が出てきても平気という人には、大阪大学基礎工学研究科 藤井研究室の配信動画がおすすめです。おそらく本気の人は既にこういう動画を観ていると思いますが。
「量子コンピューティング」2回~14回の配信は、私にとっては、数式、方程式、使ったことのない単位、耳慣れない用語などで構成されている動画でしかなく、、、。なので第2回を聞き流しただけで継続視聴を諦めました。
この配信を14回まで完全視聴できて理解できる人、きっとそういう人たちに人類の未来は託されているんだろうなあ、なんてことを思わずにはいられませんでした。
前編・中編・後編の3部構成になっている「阪大教授が解説する量子力学と量子コンピュータ」は、図解入りで比較的分かり易く、一般人向けの動画になっています。
自宅で手作りできる量子干渉実験装置の作り方なども紹介されています。
以上、量子コンピュータ関連のYouTubeサイトを3つ紹介しました。
実際はもっとたくさんのサイトを視聴したのですが、いくら数多く視聴してみても、「量子の重ね合わせ」って何とも理解しにくくて、もやもやが残ります。
「量子の重ね合わせ」は見えないところで起こっていて、観測すると消えちゃう。
誰も見たことないけど、実験の結果から「量子の重ね合わせ」が在ると分かっている。
量子は「粒子でもあり波動でもある」と考える人もいれば、「粒子でも波でもない何かである」と考える人もいて、実のところよくは分かっていない。
とにかく量子とはそういうもんだと受け容れてください、ということなので受け入れるしかないのですが、、、そんなもやもやした量子で私たち人間も、世界も造られているって話ですね。


 2022年2月21日
2022年2月21日 




































 「100人展in薩摩川内」のご案内
「100人展in薩摩川内」のご案内 「2024猫展 平面と立体」開催のお知らせ
「2024猫展 平面と立体」開催のお知らせ 『Chatter(チャッター): 「頭の中のひとりごと」をコントロールし、最良の行動を導くための26の方法/イーサン・クロス』
『Chatter(チャッター): 「頭の中のひとりごと」をコントロールし、最良の行動を導くための26の方法/イーサン・クロス』 睡眠研究の動画に納得!夜型人間の悲劇
睡眠研究の動画に納得!夜型人間の悲劇 10月からインボイス制度開始!おすすめのYouTube動画
10月からインボイス制度開始!おすすめのYouTube動画 「Amazon重要なお知らせ:ご注文の詳細とキャンセルについて」という詐欺メールが来ました
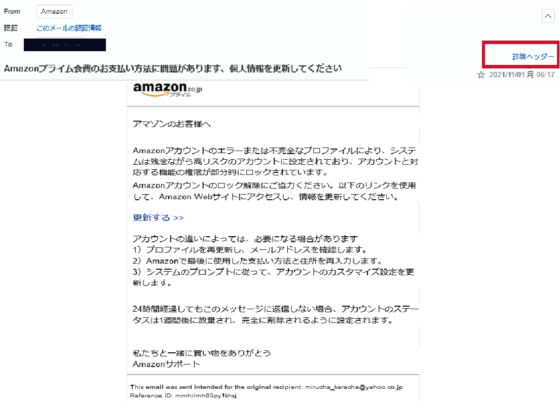
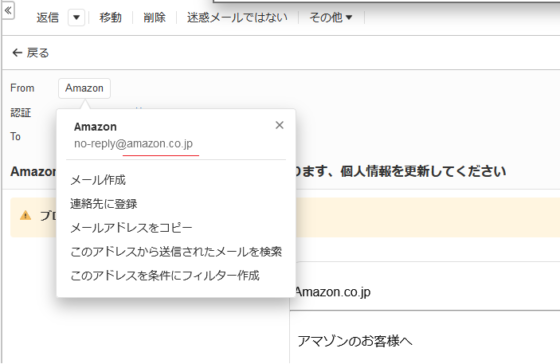
「Amazon重要なお知らせ:ご注文の詳細とキャンセルについて」という詐欺メールが来ました