WordPressには、標準装備以外の機能を追加してくれるプラグインが数多く配布されています。
とても便利なのでついつい、あれもこれもとインストールしてしまいがちですが、メリットがあれば当然デメリットもあるわけで。
プラグインを入れ過ぎるとアップデート作業も増えますし、めったにないことですがアップデートの際に重大な不具合を起こすリスクもあります。
WordPress Related Postsのアップデートでエラー
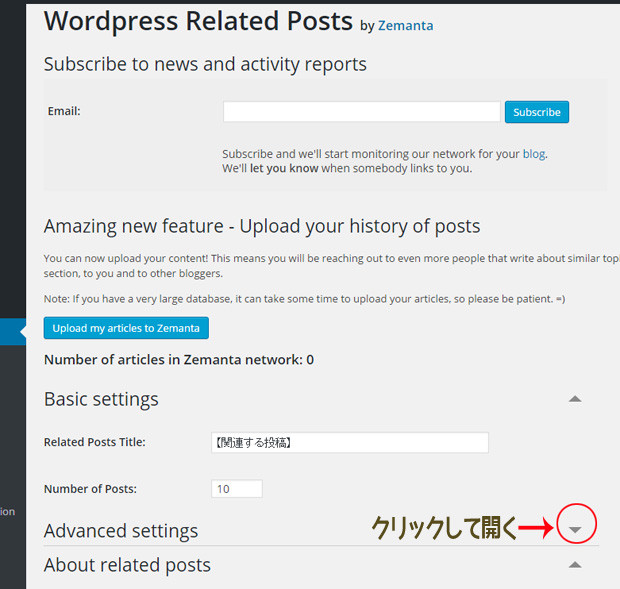
この前、WordPress Related Postsのアップデートで、そのめったにない不具合を経験しました。
WordPress をバージョン 4.8 に更新して、そのあとWordPress Related Postsをバージョン 3.6.4 にアップデートしようと更新ボタンを押した途端、画面が真っ白!何も表示されない状態になってしまいました。
管理画面も真っ白で入ることができず、私の頭の中も真っ白に!
本来ならこんなトラブルの時こそ、エラーの原因を追究してスキルを上げるチャンスなのですが、真っ白な画面が恐ろしくて気持ちの余裕をなくし、すぐにFFFTPを立ち上げてサーバーからWordPress Related Postsを削除しました。
それで一応問題なくサイトは復旧しました。
あとから検索するとこのエラーに対して、解決法がネットにありました。
原因は「PHPのバージョンが5.3以下だと作動しない」ことだそうです。
参照サイト:
【WordPress】関連記事プラグインRelated Postsエラーの解決方法
プラグイン無しで関連投稿記事を表示させる方法
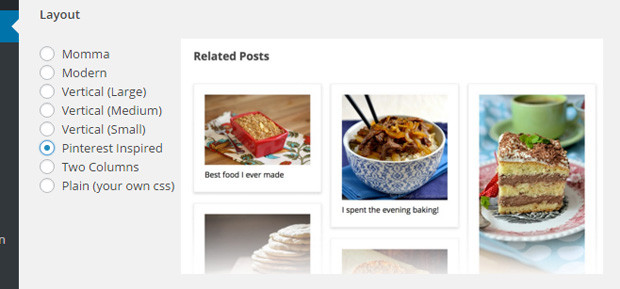
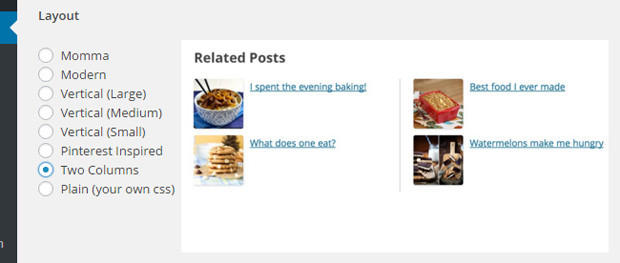
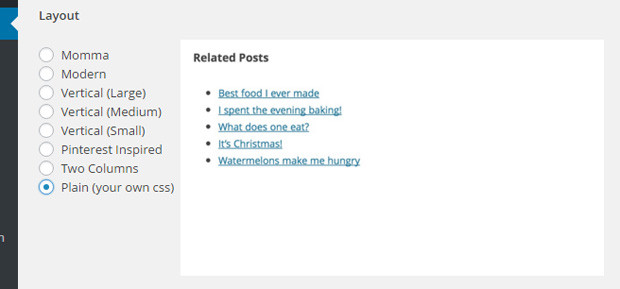
WordPress Related Postsはバックアップを取ってあったので、旧バージョンをサーバーにアップし、そのまま使い続けていました。こんな感じで関連記事を表示させています。
しかし、このプラグインのアップデートは当分できないので、この際、プラグインを使わず関連投稿記事を表示させてみることにします。
以下のサイトを参照させていただきました。ありがとうございます!
WordPressのサムネイルつき関連記事を表示する
プラグインなしで関連記事を表示する方法[WordPressカスタマイズ]
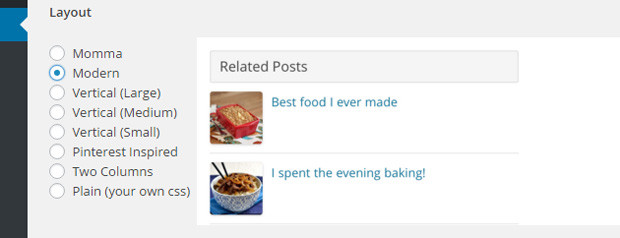
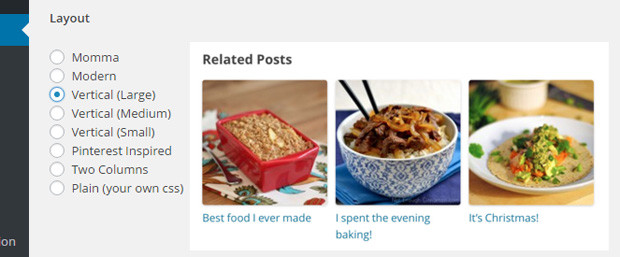
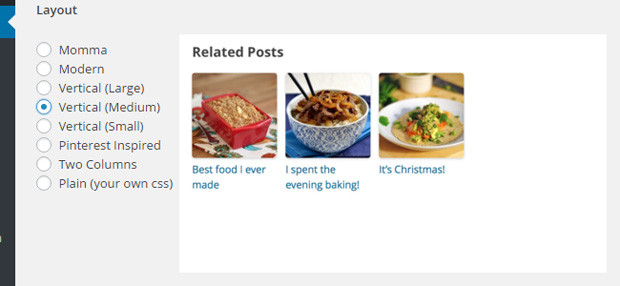
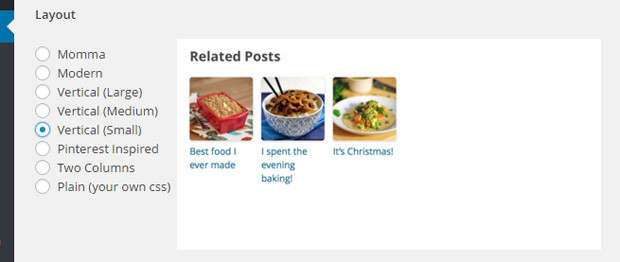
『WordPressのサムネイルつき関連記事を表示する』のコードでは、サムネイルの下にタイトルといった形で横並びに5個表示されます。
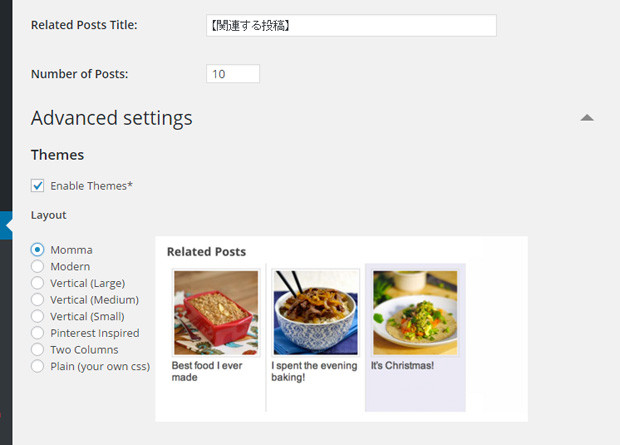
『プラグインなしで関連記事を表示する方法[WordPressカスタマイズ]』のコードでは、サムネイルの横にタイトルと記事の抜粋を表示し、それを10個縦に並べたスタイルになります。
どちらも関連した記事を、ページを読み込むごとにランダムに表示させます。
新規にテンプレートを作成する
related-entries.php
テーマ内にrelated-entries.phpというファイルを新規に作成します。
コードは下記のようにしました。
<?php //カテゴリ情報から関連記事を5個ランダムに呼び出す $categories = get_the_category($post->ID); $category_ID = array(); foreach($categories as $category): array_push( $category_ID, $category -> cat_ID); endforeach ; $args = array( 'post__not_in' => array($post->ID,'booklist'), 'posts_per_page'=> 5,//表示させる個数 'category__in' => $category_ID, 'orderby' => 'rand',//ランダムに表示させる ); $query = new WP_Query($args); ?> <?php if( $query -> have_posts() ): ?> <?php while ($query -> have_posts()) : $query -> the_post(); ?> <ul class="related-entry"> <li class="related-entry-thumb"> <a href="<?php the_permalink() ?>" title="<?php the_title_attribute(); ?>"> <?php if ( has_post_thumbnail() ): ?> <?php the_post_thumbnail(array(100,100)); //サムネイルのサイズ?> <?php endif; ?> </a> </li> <li class="related-entry-title"> <a href="<?php the_permalink(); ?>"> <?php the_title(); ?> </a></li> </ul> <?php endwhile;?> <?php else:?> <p>記事はありませんでした</p> <?php endif; wp_reset_postdata(); ?> <br style="clear:both;">下記のコードをテーマのテンプレートの表示させたい所に挿入します。
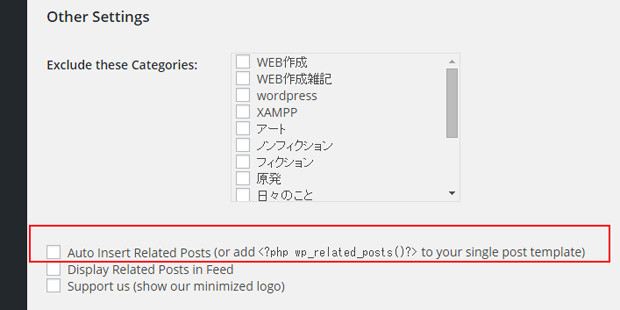
一般的にはsingle.phpに表示させるようです。<!-- 関連する投稿ここから --> <div id="related-entries"> <h3>関連する投稿</h3> <?php include( TEMPLATEPATH . '/related-entries.php' ); ?> </div><!-- #related-entries --> <!-- 関連する投稿ここまで -->(※)今までWordPress Related Postsを導入していた場合は、テンプレートに記述してある以下のコードを必ず削除しましょう。
<?php wp_related_posts()?>
style.CSSのコードも書いておきます。あまり参考にならないかもしれませんが・・・
(※ただ今cssを修正中です。)
仕上がりはこんな感じです。5個の関連記事を横並びにしてみました。
一つプラグインを減らすことができて、ちょっとスッキリです。と言いたいところですが、こんな記事を見つけました。
【WordPress】プラグイン選びのポイント~悪いプラグインって何?
私もプラグインをあれこれ入れてみては削除し、を繰り返してきたのでデータベースには相当ゴミがたまっているはず。次回は、溜まったゴミを削除するプラグインClean Optionsを試してみたい。


 2017年8月8日
2017年8月8日 


































 ロリポップでデータベース5.1を8.0にバージョンアップした覚え書き
ロリポップでデータベース5.1を8.0にバージョンアップした覚え書き 「100人展in薩摩川内」のご案内
「100人展in薩摩川内」のご案内 「2024猫展 平面と立体」開催のお知らせ
「2024猫展 平面と立体」開催のお知らせ 『Chatter(チャッター): 「頭の中のひとりごと」をコントロールし、最良の行動を導くための26の方法/イーサン・クロス』
『Chatter(チャッター): 「頭の中のひとりごと」をコントロールし、最良の行動を導くための26の方法/イーサン・クロス』 睡眠研究の動画に納得!夜型人間の悲劇
睡眠研究の動画に納得!夜型人間の悲劇 10月からインボイス制度開始!おすすめのYouTube動画
10月からインボイス制度開始!おすすめのYouTube動画 『第六ポンプ』パオロ・バチガルピが描く10個のディストピア
『第六ポンプ』パオロ・バチガルピが描く10個のディストピア 二週間で読み終えられるか?図書館で借りた2冊の本ー「空白を満たしなさい」「第六ポンプ」
二週間で読み終えられるか?図書館で借りた2冊の本ー「空白を満たしなさい」「第六ポンプ」 「Amazon重要なお知らせ:ご注文の詳細とキャンセルについて」という詐欺メールが来ました
「Amazon重要なお知らせ:ご注文の詳細とキャンセルについて」という詐欺メールが来ました