ボタンをクリックすると、ページのトップにシュルシュルっとスクロールしてくれる。無くてもさほど困らないけど、あるとwebサイトがちょっとカッコ良くなる「topへ戻るボタン」を、いくつか比べてみました。
プラグインをインストールして有効化するだけで 作動するものと、設定やオプションがあって、カスタマイズできるタイプがあります。
プラグインをインストールして有効化するだけで 作動するものと、設定やオプションがあって、カスタマイズできるタイプがあります。
「RRF Scroll To Top」,「Royal Scroll to Top」
「Smooth Page Scroll to Top」,「Scroll Button」
 いずれも同じタイプのボタンです。
いずれも同じタイプのボタンです。オプションはありませんので、プラグインを有効化するだけで、すぐ作動します。
ボタンが現れる位置やアニメーションに、微妙な違いがあります。
「Scroll to Top Button」
「LB Back To Top」
「Smooth-scroll-to-top」
「WP Scroll To Top」
「WP-Smooth-Scroll」
「Back To Top」
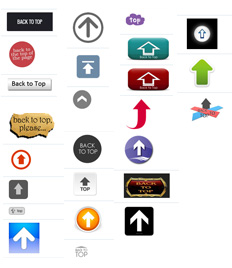
①左のような25種類の画像が用意されているので、その中から気に入ったボタンを使う。
②手持ちの画像をアップロードして使う。
③画像でなくテキストでボタンを表示する。
ボタンの動きについても3通りのエフェクトが選べます。
①ボタンが、フェードイン/フェードアウト する。
②ボタンが画面下から上下に、スライドアップ/スライドダウンする。
③ボタンが画面右下角からヒョイと現れ、ヒョイと引っ込む。
②手持ちの画像をアップロードして使う。
③画像でなくテキストでボタンを表示する。
ボタンの動きについても3通りのエフェクトが選べます。
①ボタンが、フェードイン/フェードアウト する。
②ボタンが画面下から上下に、スライドアップ/スライドダウンする。
③ボタンが画面右下角からヒョイと現れ、ヒョイと引っ込む。
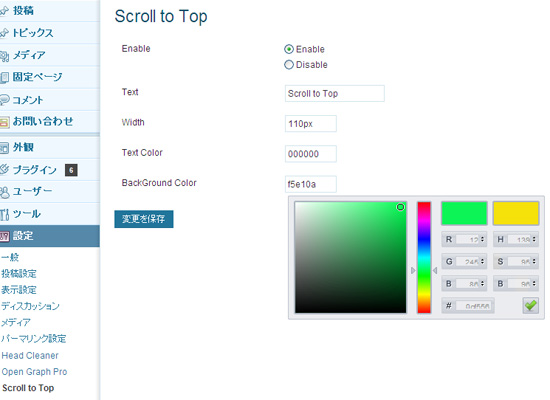
「Scroll To Top」
まだまだ、ありますが、このくらいにしておきます。
利用しているWordPressのバージョンや導入しているプラグインなどとの相性で、作動しないものがあるかも知れません。
利用しているWordPressのバージョンや導入しているプラグインなどとの相性で、作動しないものがあるかも知れません。


 2014年2月11日
2014年2月11日 














 LINEのプライバシー設定完璧ですか?納得の解説動画みつけました
LINEのプライバシー設定完璧ですか?納得の解説動画みつけました 「2024宮崎国際現代彫刻展・空港展」観てきました
「2024宮崎国際現代彫刻展・空港展」観てきました 6/16日から「2024宮崎国際現代彫刻展・空港展」
6/16日から「2024宮崎国際現代彫刻展・空港展」 pcで落としたスマホを探す(アンドロイドの場合)
pcで落としたスマホを探す(アンドロイドの場合) 「リバー/奥田英朗」分厚くても一気読みしたいミステリー
「リバー/奥田英朗」分厚くても一気読みしたいミステリー 短い言葉って危険だなあって思ったこと
短い言葉って危険だなあって思ったこと ロリポップでデータベース5.1を8.0にバージョンアップした覚え書き
ロリポップでデータベース5.1を8.0にバージョンアップした覚え書き 「100人展in薩摩川内」のご案内
「100人展in薩摩川内」のご案内 「2024猫展 平面と立体」開催のお知らせ
「2024猫展 平面と立体」開催のお知らせ 『Chatter(チャッター): 「頭の中のひとりごと」をコントロールし、最良の行動を導くための26の方法/イーサン・クロス』
『Chatter(チャッター): 「頭の中のひとりごと」をコントロールし、最良の行動を導くための26の方法/イーサン・クロス』