 そろそろHTML5について本気で勉強しなければと本を購入しました。
そろそろHTML5について本気で勉強しなければと本を購入しました。
と、その前に久しぶりにブラウザチェックをすることに。
Windows7を使い始め、ブラウザをGoogle Chromeに変えてからというもの、IEの存在を忘れつつありました。
しかしWeb上ではまだまだIEを使っている人が多いはず。そこでIEに特化したブラウザチェックツールを手に入れることに。
「IEなどの複数のブラウザチェックができる便利な無料ツールまとめ (NESTonline Blog)参照」
上記サイトで紹介されていた、無料ソフト「IEテスタ」をインストールしてみました。
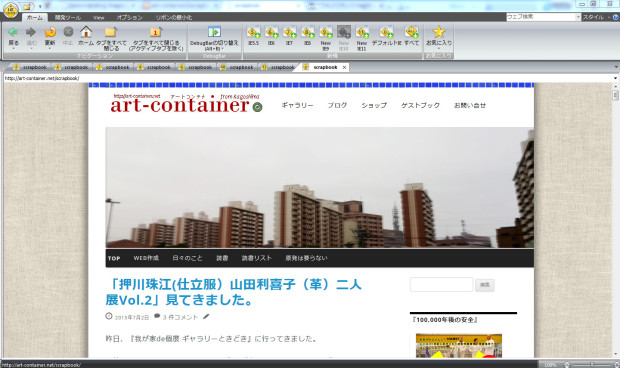
これがなかなかの優れもので、IE5.5~11まで一括して動作確認ができます。
ダウンロードサイトはこちら → http://www.my-debugbar.com/wiki/IETester/HomePage
予想していたことですが、IE5.5と6ではレイアウトがガチャガチャに崩れていて観れたもんじゃありませんでした。でももう対応する能力がなくIE6以前については諦めることにしました。
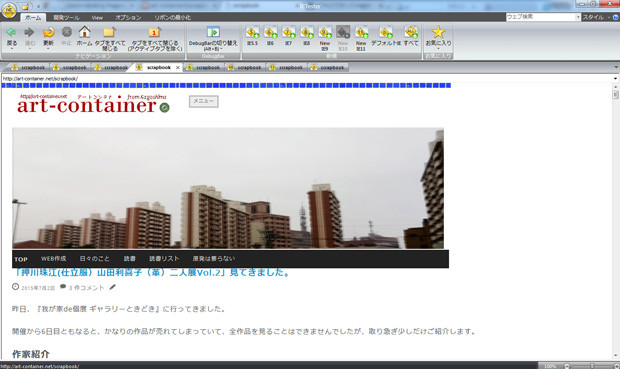
しかし、残念なことにIE8でも下記図のごとく崩れていました。
いつからこんな姿になっていたのか?
Windows XPのサポートが終了しているとは言え、IE8を使っている人は多いと思われるので何とかしなければと思うのですが、今日のところはどこをどう修正したらよいのか分からずじまい。
しばらくは御見苦しい姿をさらしたままということになりそうです。

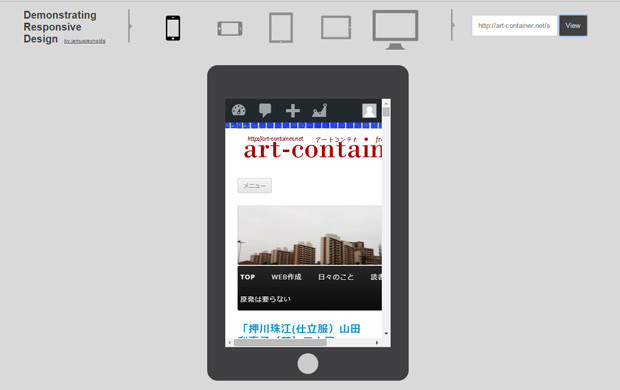
こちらは携帯やタブレットなどの表示を確認できるサイト「Responsive Design Testing」です。インストール無し、登録不要、web上で無料で利用できます。お手軽ですね。









 LINEのプライバシー設定完璧ですか?納得の解説動画みつけました
LINEのプライバシー設定完璧ですか?納得の解説動画みつけました 「2024宮崎国際現代彫刻展・空港展」観てきました
「2024宮崎国際現代彫刻展・空港展」観てきました 6/16日から「2024宮崎国際現代彫刻展・空港展」
6/16日から「2024宮崎国際現代彫刻展・空港展」 pcで落としたスマホを探す(アンドロイドの場合)
pcで落としたスマホを探す(アンドロイドの場合) 「リバー/奥田英朗」分厚くても一気読みしたいミステリー
「リバー/奥田英朗」分厚くても一気読みしたいミステリー 短い言葉って危険だなあって思ったこと
短い言葉って危険だなあって思ったこと ロリポップでデータベース5.1を8.0にバージョンアップした覚え書き
ロリポップでデータベース5.1を8.0にバージョンアップした覚え書き 「100人展in薩摩川内」のご案内
「100人展in薩摩川内」のご案内 「2024猫展 平面と立体」開催のお知らせ
「2024猫展 平面と立体」開催のお知らせ 『Chatter(チャッター): 「頭の中のひとりごと」をコントロールし、最良の行動を導くための26の方法/イーサン・クロス』
『Chatter(チャッター): 「頭の中のひとりごと」をコントロールし、最良の行動を導くための26の方法/イーサン・クロス』