MySQLにもサポート期限がある
先日、「WordPress のバージョンを6.5に更新してください。」という通知が来ました。
いつものように更新ボタンを押すと、「データベースのバージョンが5.5以上でなければWordpressを更新できない」と言うメッセージが表示され、Wordpressを最新版にすることができませんでした。
どうやらデーターベースにもバージョンアップが必要らしい、と初めて気づきました。
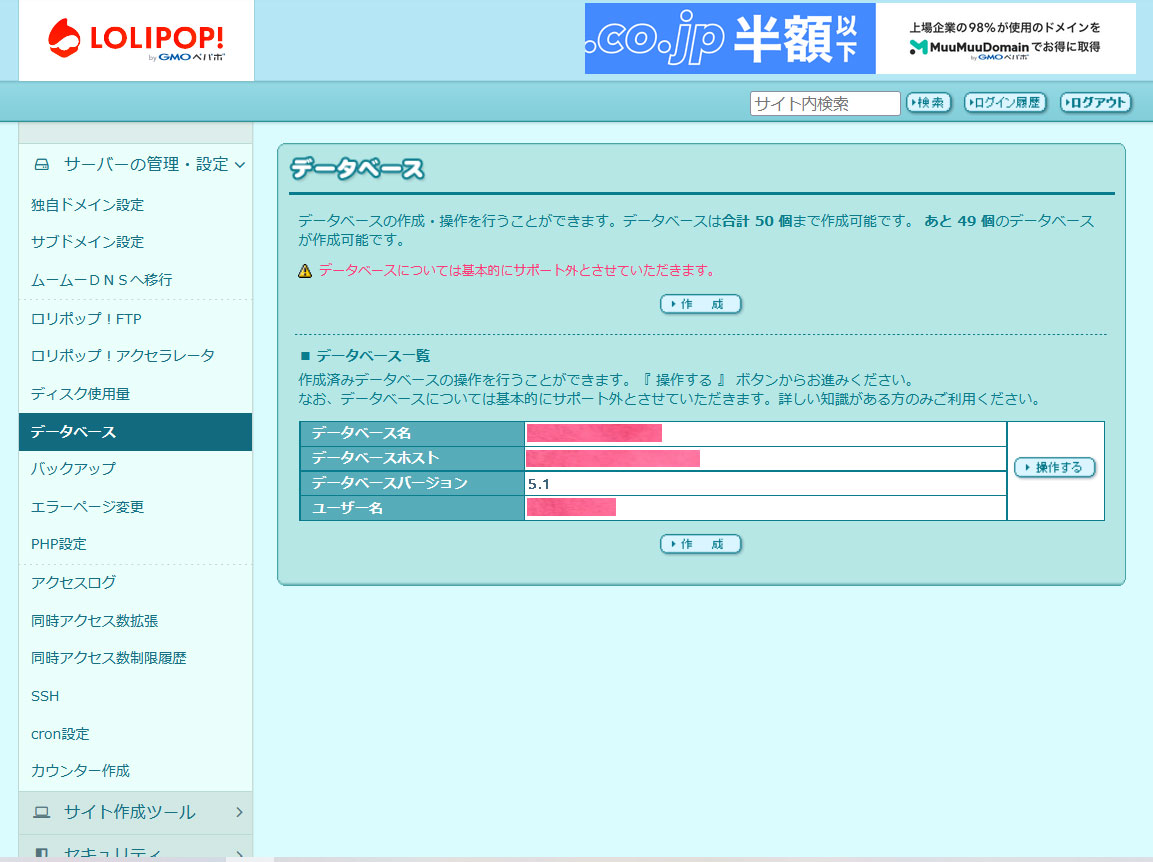
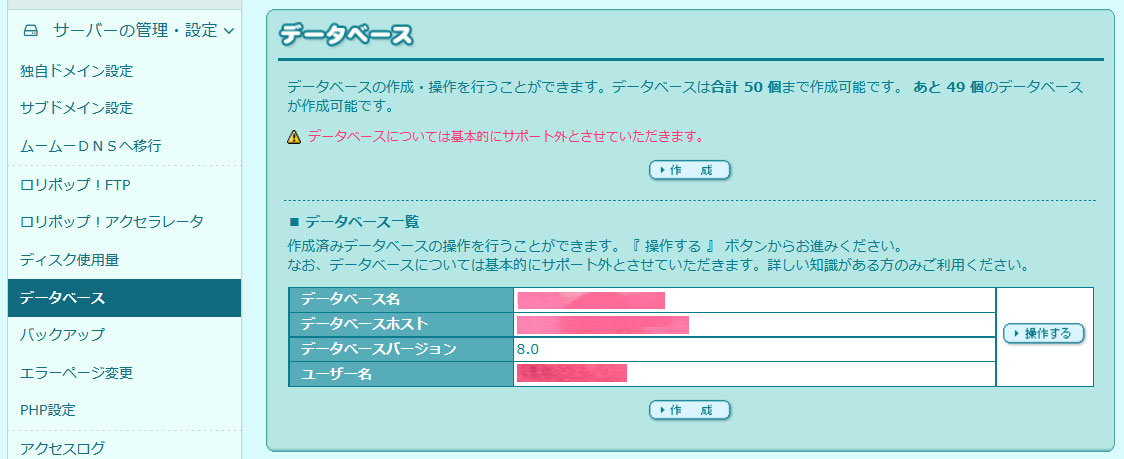
ロリポップでデーターベースを確認すると、
「データベースについては基本的にサポート外とさせていただきます。詳しい知識がある方のみご利用ください。」
という注意書きがあり、詳しい知識のない私はビビッてしまいました。
私が使っているデータベースは、15年ほど前のままMySQL 5.1で、とっくの昔にサポートが切れているらしい。2024年現在はバージョン8になっていました。
データベースは面倒そうだから触らないでおきたかった。けどそうも言ってられない状況になったのでググったところ、とても丁寧に更新手順を書いてくださっているブログがありました。
参考にさせていただいたブログ
下記ブログを参考にして、MySQLの知識が無い私でも無事バージョンアップができました。本当にありがたいです。ロリポップ「ライトプラン」を利用している方、私のようにデーターベースの更新作業に不安がある方、おすすめです。
ロリポップ「ライトプラン」データベースのバージョンアップ手順MySQL5.1→5.6
KIKU-me
ここからは自分のための覚書き
ネット検索によるとMySQLのサポート期間は、8年間だそうです。今後もまた更新作業が必要になるかも知れないので、今回の作業を振り返りってメモしておきます。
更新作業工程
- WordPressのファイルをバックアップする
- ロリポップの管理画面でデーターベースにログインする
- 更新前のデーターベース【MySQL 5.1】をエクスポートする
- 更新前のデーターベース【MySQL 5.1】を削除する
- 新しいデーターベース【MySQL8】を作成する
- 新しいデーターベース【MySQL8】にデータをインポートする
- wp-config.phpを書き換える
1)FFFTPに「Visual Studio Code」を関連付ける
2)wp-config.phpを「Visual Studio Code」で書き換える
3)FFFTPでwp-config.phpのパーミッションを600に変更する
4)修正した「wp-config.php」をアップロードする
5)「wp-config.php」のパーミッションを400に戻す
1.Wordpressのファイルをバックアップする
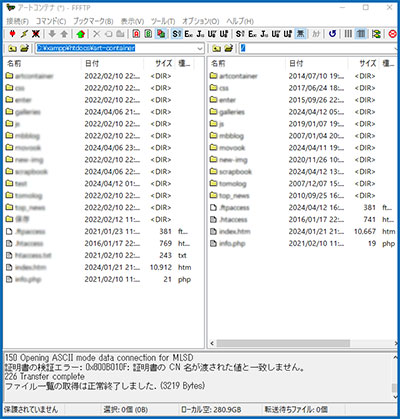
FFFTP

まず最初に、サイト全体のファイルをバックアップするために、Wordpressの不要なプラグインやテーマなど削除し、ウィジェットなども見直したのちに、フリーソフト「FFFTP」を使用して全てのファイルをダウンロードしました。
私のことだから、絶対失敗しないとは言えないので、バックアップは必要です。時間はかかったけど、、、
2.ロリポップの管理画面でデーターベースにログインする
ロリポップの会員専用画面にログインする。
「サーバーの管理・設定」⇒「データーベース」を開く。

「操作する」をクリックする。

「phpMyAdminを開く」をクリックする。

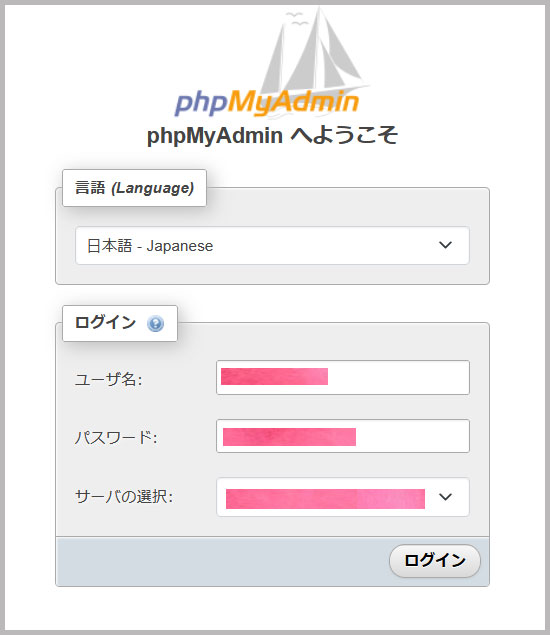
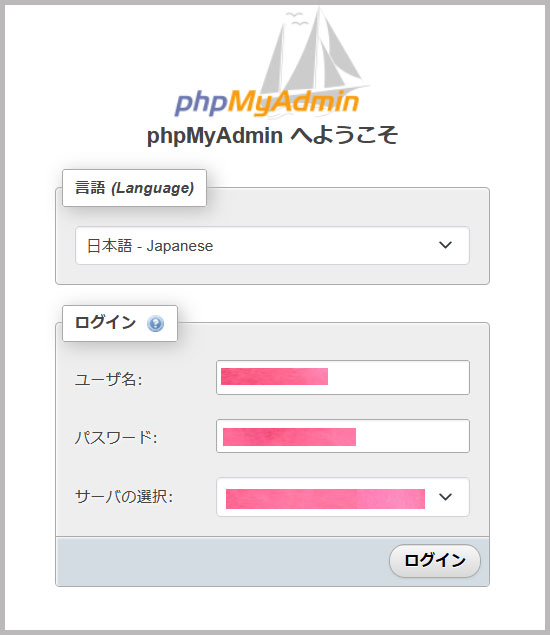
ログイン情報を入力して「実行」をクリックする。
←(画像はバージョン8.0のもの。「実行」でなく「ログイン」と表示されている)
3.更新前のデーターベース【MySQL 5.1】をエクスポートする
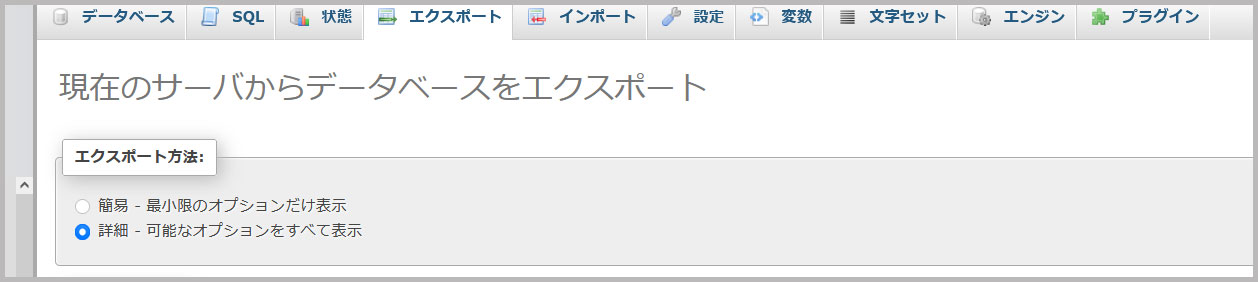
エクスポートタブを選択する。

エクスポート設定の変更箇所
1)エクスポートの方法⇒「詳細可能なオプションをすべて表示」を選択する。
2)生成オプション⇒「CREATE DATABASE / USE コマンドを追加する」にチェックを入れる。
「DROP TABLE / VIEW / PROCEDURE / FUNCTION / EVENT コマンドを追加する」にチェックを入れる。
以上3の箇所以外はデフォルトのままでOK。⇒「実行」をクリックする。
任意の場所に出力されたファイルを保存する。
4.更新前のデーターベース【MySQL 5.1】を削除する
ロリポップの管理画面からデータベースに戻り、「データーベース削除」ボタンをクリックする。

「データベースを削除してもよろしいですか?」とメッセージが出るので、「OK」をクリックする。
「データベースを削除致しました」とメッセージが表示されるので、「OK」をクリックする。
5.新しいデーターベース【MySQL8】を作成する
「データーベース作成」ボタンをクリックする。
- 作成するサーバー・・・「MySQL8.0」が1個だけ表示されていたので、これを選択した。
(※ロリポップでは今年1月からMySQL8.0が提供されるようになり、以前のバージョンでの新規作成は提供終了となった。) - データベース名、接続パスワード・・・どちらも旧データベースと同じにした。
「作成」ボタンをクリックする。
「データベースを作成しました。パスワードは忘れないようにメモされる事をおすすめいたします。」
とメッセージが出たら「OK」をクリックする。※必ずパスワードをメモしておく
バージョン8.0のデータベースが作成できた!
6.新しいデーターベース【MySQL8】にデータをインポートする

「操作する」をクリックする。

「phpMyAdminを開く」をクリックする。

ログイン情報を入力して「ログイン」をクリックする。
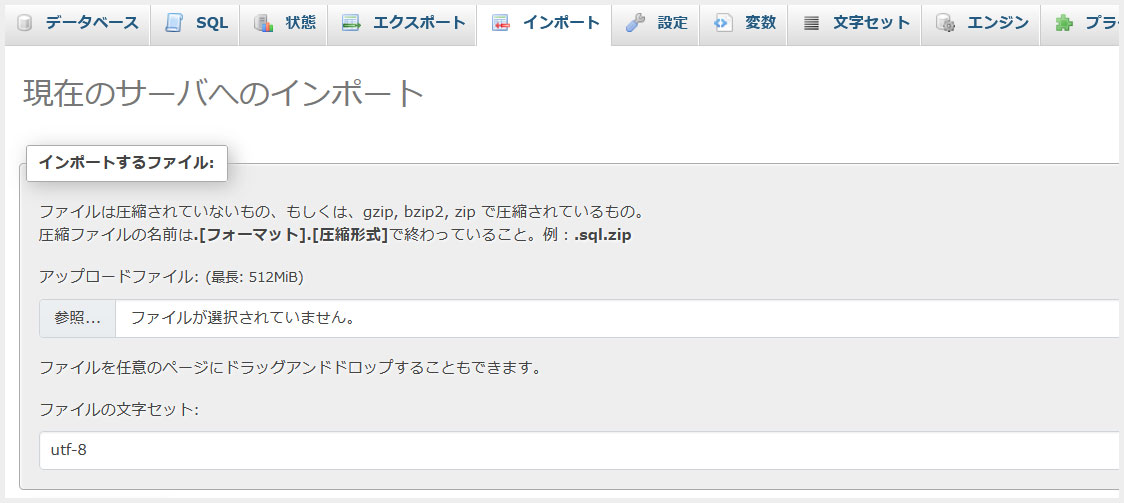
インポートタブを選択する。

「参照」ボタンをクリックして、エクスポートして保存したSQLファイルを選択する。
⇒「実行」ボタンをクリックする。
「インポートは正常に終了しました」と表示されたら完了。
7.wp-config.phpを書き換える
wp-config.phpを開くと下記のような注意書きがある。
注意:
// Windows の “メモ帳” でこのファイルを編集しないでください !
// 問題なく使えるテキストエディタ
(略)
// を使用し、必ず UTF-8 の BOM なし (UTF-8N) で保存してください。
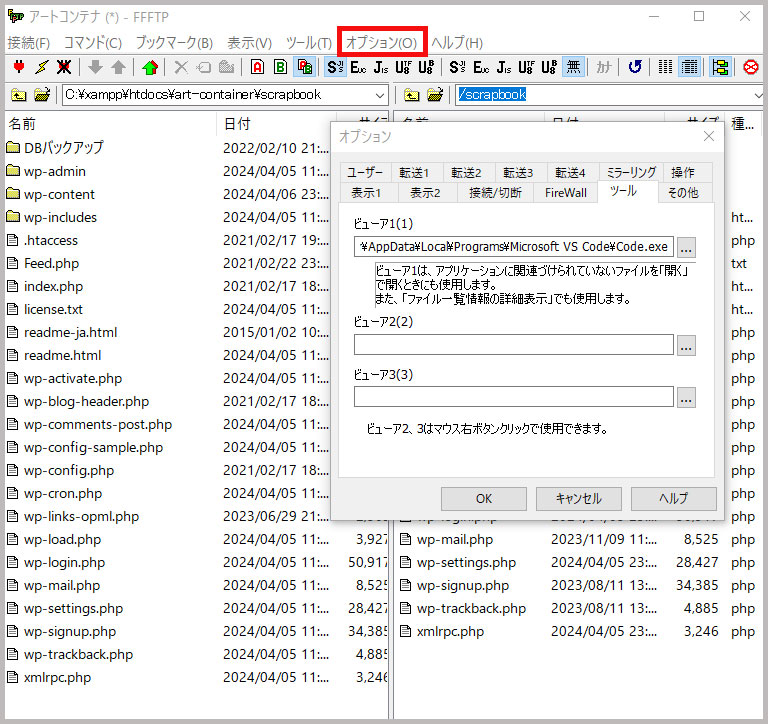
FFFTP上でファイルをクリックしたとき、初期設定のままだとWindows の “メモ帳” が開く。これを任意のエディタが開くように関連づけるオプションがあるらしい。
長年利用しているアプリなのに、オプション設定を全くしていなかった。この機会にFFFTPに「Visual Studio Code」を関連付けることにした。
1)FFFTPに「Visual Studio Code」を関連付ける

- 「オプション」⇒「環境設定」を開いて「ツール」タブをクリックする。
- 「ビューワ」でエディタの実行ファイルを指定する。
「Visual Studio Code」の実行ファイルは下記の場所にある。
C:\Users\Owner\AppData\Local\Programs\Microsoft VS Code\Code.exe
これで、FFFTPでファイルをクリックしたら 「Visual Studio Code」で開けるようになった。
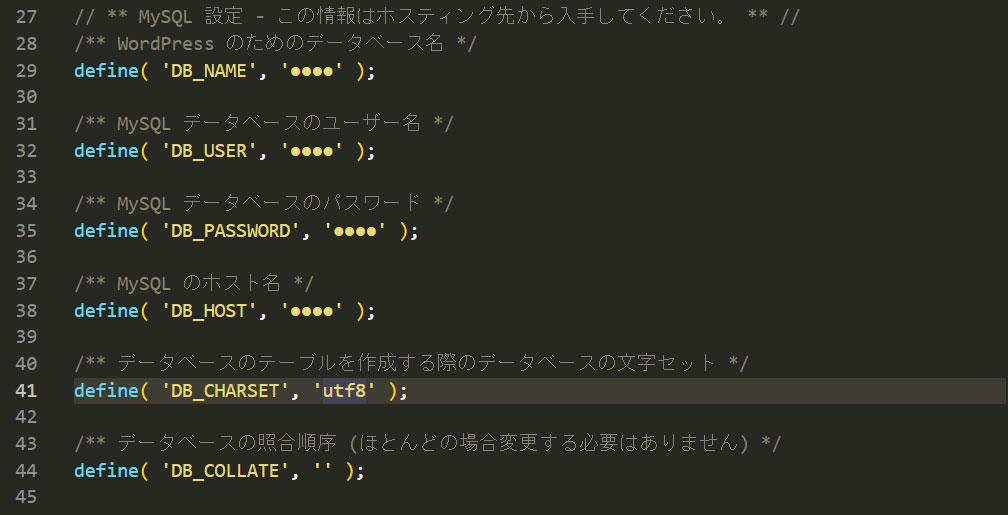
2)wp-config.phpを「Visual Studio Code」で書き換える

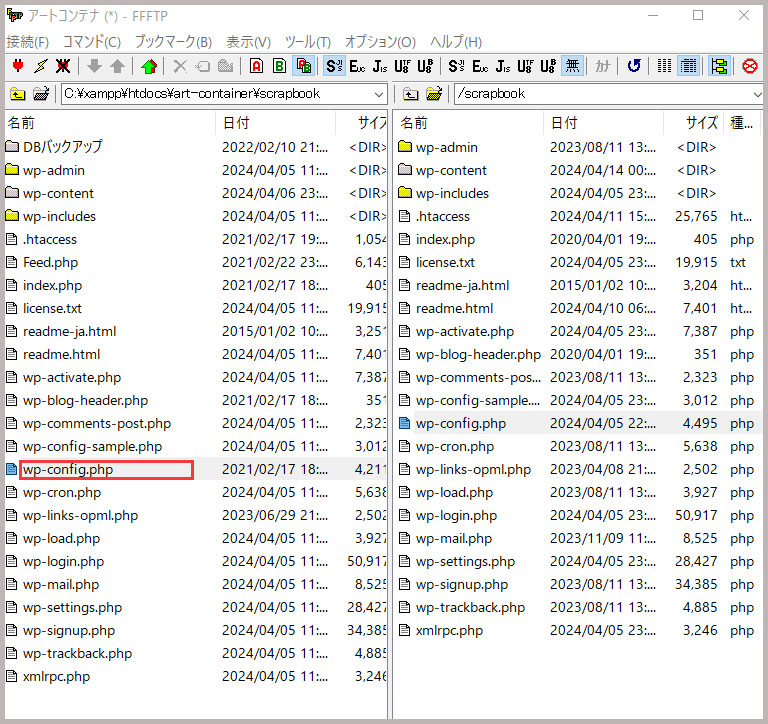
ローカルデスクにバックアップしておいたファイルから「wp-config.php」をクリックして以下の4か所を修正する。
- データーベース名
- ユーザー名
- パスワード
- データーベースホスト

パスワード以外の情報は、「ロリポップ管理画面」⇒「サーバーの管理・設定」⇒「データーベース」画面を参照する。
3)FFFTPでwp-config.phpのパーミッションを600に変更する
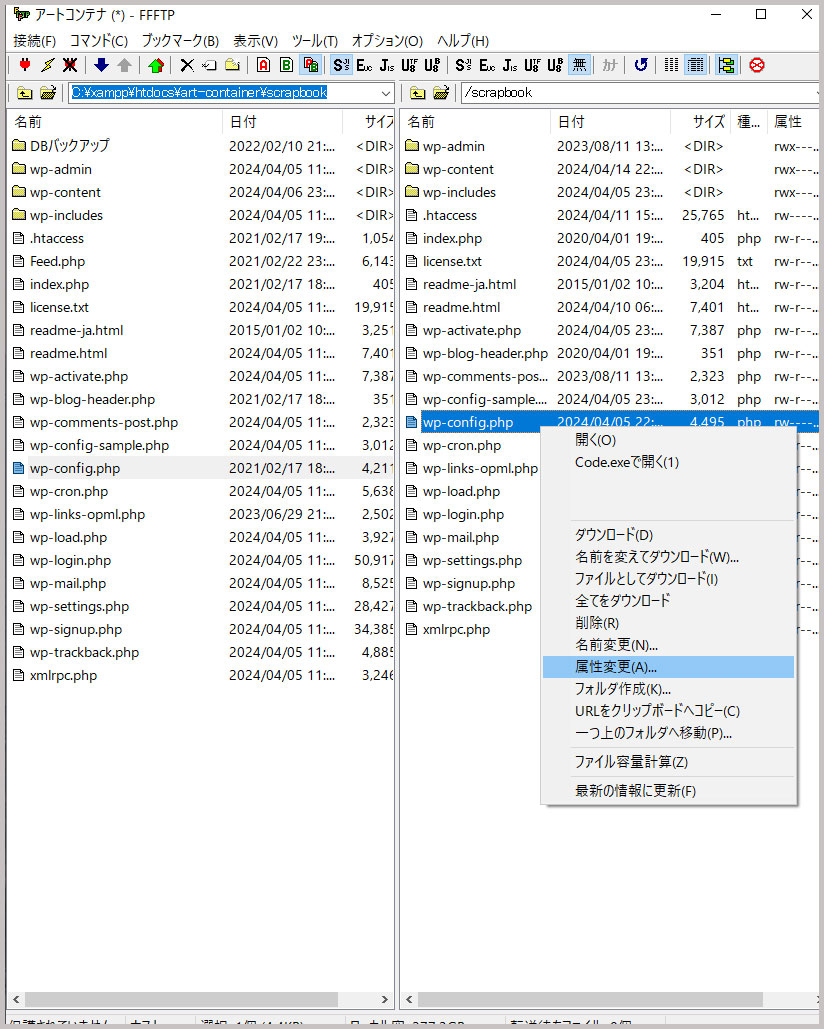
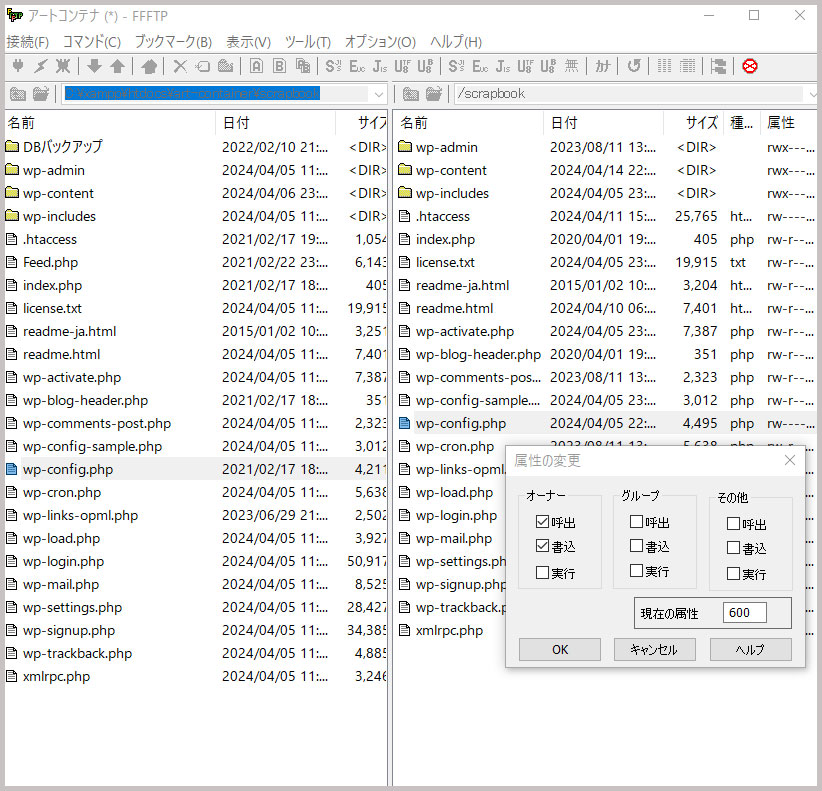
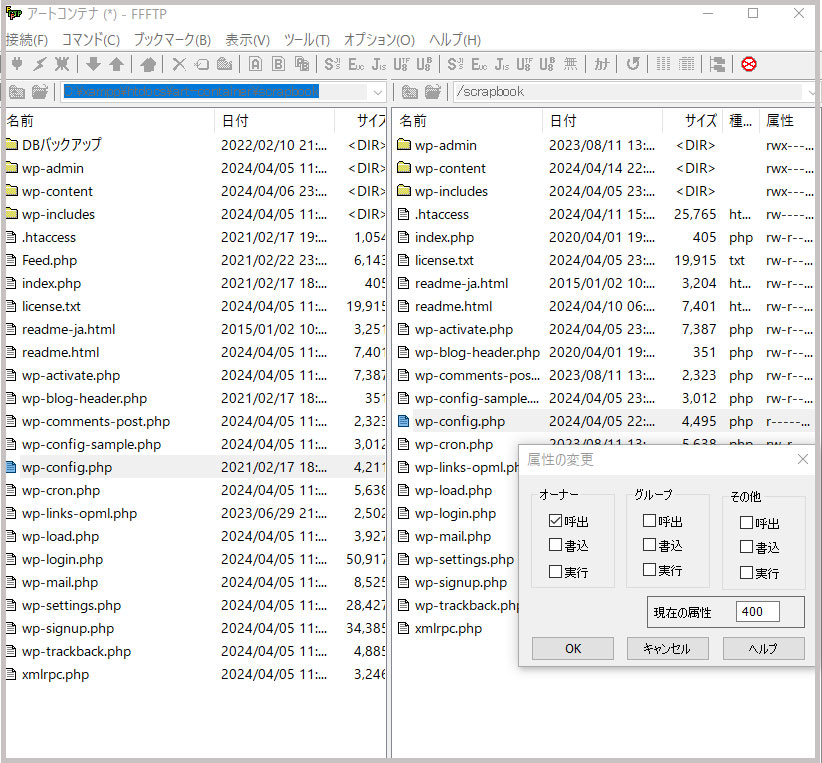
FFFTPで右側のウィンドウにある「wp-config.php」を右クリックして「属性変更」をクリックする

「現在の属性」を600に変更する。

4)修正した「wp-config.php」をアップロードする
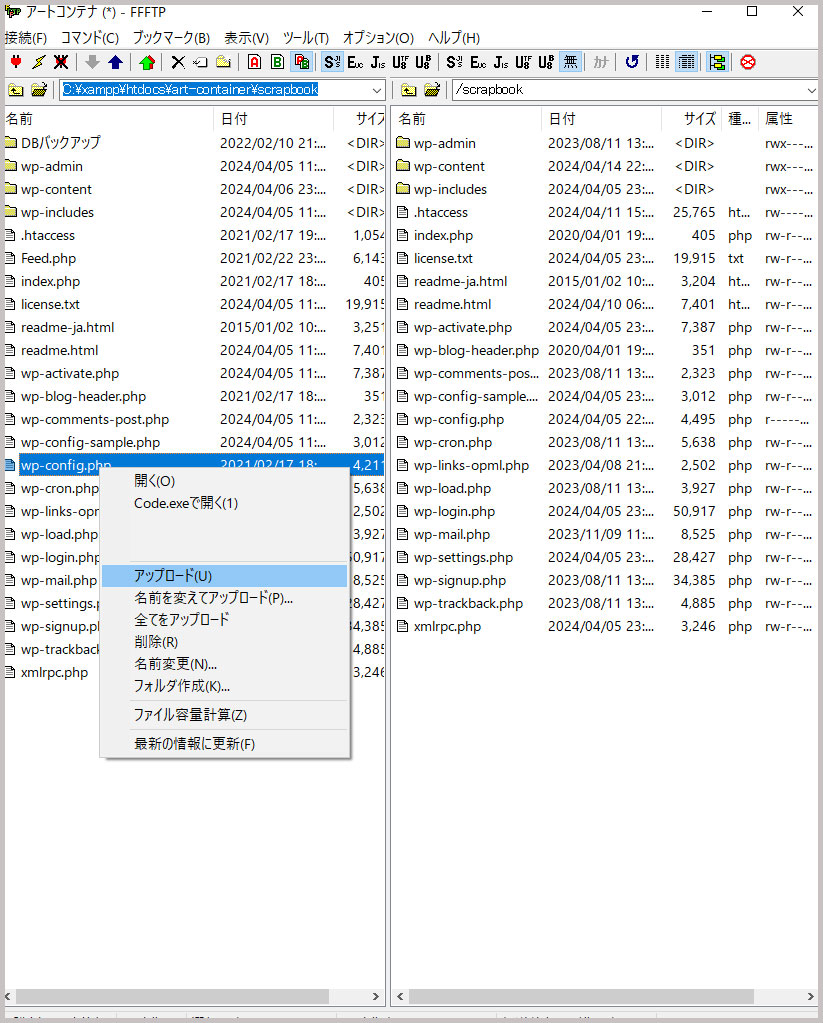
修正した「wp-config.php」を選択。右クリックしてアップロードする

5)「wp-config.php」のパーミッションを400に戻す
アップロードが完了したら必ず「wp-config.php」のパーミッションを400に戻す。

サイトを開いて正常に表示されているか確認して終了。


 2024年4月15日
2024年4月15日 













































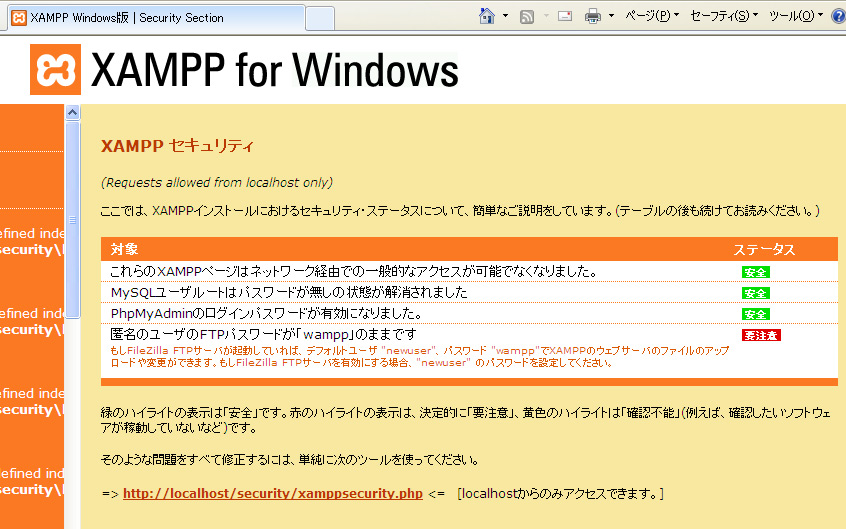
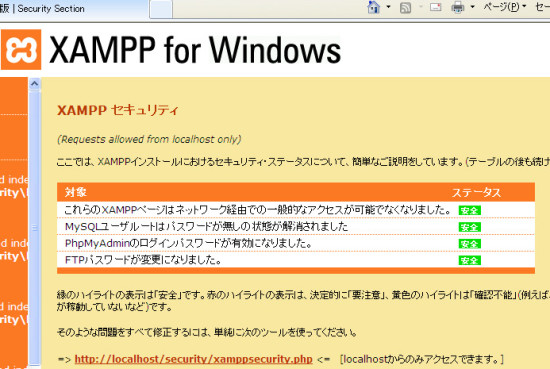
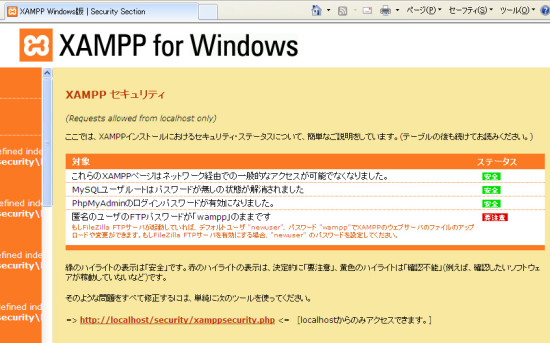
 そこで上書きしたFileZillaFTPを削除して、ver.1.8.2のFileZillaFTPをコピーし直したら、FileZillaFTPのステータスも「安全」と表示されるようになりました。
そこで上書きしたFileZillaFTPを削除して、ver.1.8.2のFileZillaFTPをコピーし直したら、FileZillaFTPのステータスも「安全」と表示されるようになりました。







 LINEのプライバシー設定完璧ですか?納得の解説動画みつけました
LINEのプライバシー設定完璧ですか?納得の解説動画みつけました 「2024宮崎国際現代彫刻展・空港展」観てきました
「2024宮崎国際現代彫刻展・空港展」観てきました 6/16日から「2024宮崎国際現代彫刻展・空港展」
6/16日から「2024宮崎国際現代彫刻展・空港展」 pcで落としたスマホを探す(アンドロイドの場合)
pcで落としたスマホを探す(アンドロイドの場合) 「リバー/奥田英朗」分厚くても一気読みしたいミステリー
「リバー/奥田英朗」分厚くても一気読みしたいミステリー 短い言葉って危険だなあって思ったこと
短い言葉って危険だなあって思ったこと 「100人展in薩摩川内」のご案内
「100人展in薩摩川内」のご案内 「2024猫展 平面と立体」開催のお知らせ
「2024猫展 平面と立体」開催のお知らせ 『Chatter(チャッター): 「頭の中のひとりごと」をコントロールし、最良の行動を導くための26の方法/イーサン・クロス』
『Chatter(チャッター): 「頭の中のひとりごと」をコントロールし、最良の行動を導くための26の方法/イーサン・クロス』