WordPress Popular Postsは、人気記事のランキングを作成してくれるWordPressのプラグインで、多くのサイトで使われています。
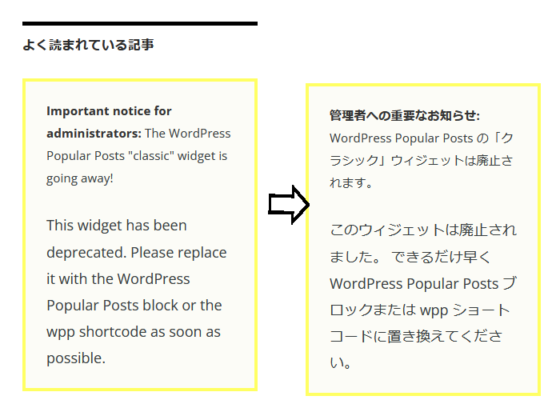
先週あたり、突然下記のような英語の!黄色の!警告文が!表示されるようになりました。

ブラウザの拡張機能(TWP – Translate Web Pages)を使って翻訳すると、ウィジェットの仕様をクラシック形式のままで使っているのが原因らしい。
WordPressは2018年のバージョンアップで、編集機能がブロックエディタという形式に変更になりました。当初、すごく戸惑ったことを覚えています。
それまではワードで文章を書くみたいな馴染みある編集画面だったのが、ブロックエディタではエンターキーを押すごとに文章も画像も独立したブロックとなります。文章を頭の中で組み立てて、一気に書き上げるタイプの人には、少々ウザい編集機能だと思います。
私のように考えがまとまらないまま書き始めるタイプには結構便利でした。とりあえず画像や思いついた文章をブロックにして、あとからブロックの順番を変えたり挿入したり削ったりしていく作業は、とりとめもなく散らかった頭の中が少しずつ整理されていくような気がします。
という風にに文章を書く時はブロックエディタを使っているのですが、ウィジェットはブロック形式の使い方がよく分らず、結局従来のクラッシク形式のままにしていました。
しかし、今回WordPress Popular Postsに黄色の警告が出たからには、ウィジェットをブロック形式にしなければならず、ああでもないこうでもないといじり倒して、何とかブロックウィジェットに置き換え警告も消えたので、ここにその過程をメモにしておきます。
1.Classic Widgetsを無効化してブロックウィジェットにする
以前、ウィジェットをブロック形式で使おうとしてうまくいかず、Classic Widgetsというプラグインを入れて、従来のクラッシクウィジェトが利用できるようにしていました。
こういうプラグインがあるってことは、ブロックウィジェット面倒臭い!と思っている人も結構多いっていうことですよね。
って、それはともかく、まずは、プラグインClassic Widgetsを無効化してウィジェットをブロック形式にします。
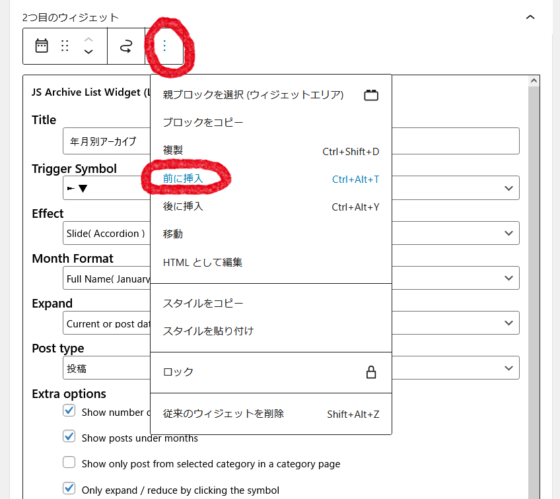
当ブログではプラグインJS Archive List Widget (年月別アーカイブ)の前にWordPress Popular Postsを表示させたいので、JS Archive List Widget のところにカーソルをもってきて、表示される「縦三点リーダー」をクリック⇒「前に挿入」をクリックします。

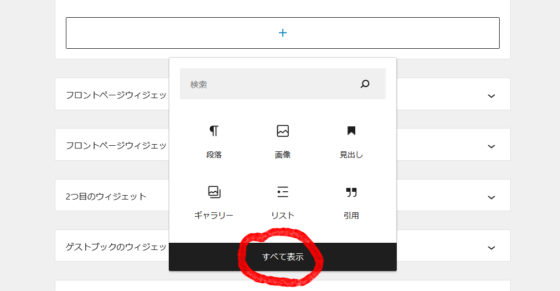
2.ブロックを追加する

マークをクリックして、ブロックを追加。「すべて表示」をクリックします。

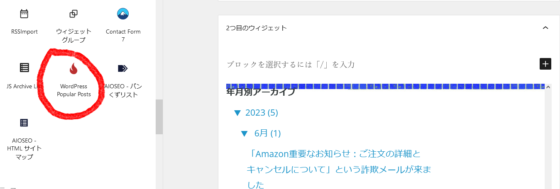
3.サイドバーからプラグインWordPress Popular Postsのアイコンを探す
「すべて表示」をクリックすると、サイドバーが表示されるので、WordPress Popular Postsのアイコンを探してクリックします。

WordPress Popular Postsの設定画面が表示されるので、タイトルなどの設定をします。
設定が済んだら右上にある「更新」ボタンをクリックします。

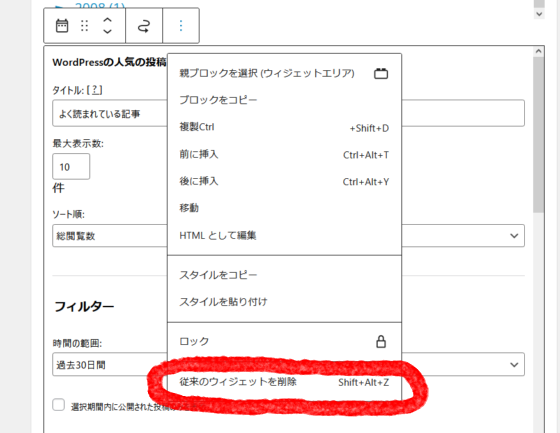
4.従来のウィジェットを削除する

WordPress Popular Postsの従来のクラシックウィジェットの「縦三点リーダー」をクリックして、「従来のウィジェットを削除」をクリック。これで、黄色い警告がでなくなりました。
5.CSSにスタイルを追加する
ウィジェットをブロック形式にすると、WordPress Popular Postsのウィジェットタイトルの見た目が変わってしまいました。当ブログで言えば「よく読まれている記事」というタイトル部分です。
これはiwb.jpさんのブログを参照したところ、以下のような理由とのことです。
WordPress Popular Postsをブロック形式に変更するとh2タグの「widget-title」のCSSクラス名が付かなくなります。
iwb.jp 「WordPress Popular Postsプラグインの黄色の警告の対処法」 を参照いたしました。
そこでブログのテーマのstyle.cssにクラス名popular-posts h2を追記して見た目を整えます。
当ブログでは以下のように追記してフォントやボーダーなどのスタイルを変更しました。
/* 追記例 */
.popular-posts h2 {
border-top: 5px solid #000;
color: #2b2b2b;
font-size: 14px;
font-size: 0.999999rem;
font-weight: 900;
margin: 0 0 18px;
padding-top: 7px;
text-transform: uppercase;
}
6.スタイル変更が反映されなかったらブラウザのキャッシュを消去する
スタイルシートを変更してファイルをアップロードしたあと、WEBページに変更が反映されなくて、ひとりでアワアワ慌ててしまいました。何度もファイルを確認したりアップロードし直したり、無駄に時間を費やしてしまいました。
cssや画像などを変更したときWEBページが更新されなかったら、まずはブラウザの履歴のキャッシュを消去してみる。今まで何度もやってきたことなのに、いったい私は経験が身につくということがないのだろうか。
それとも物事を忘れる速度が速くなっただけなのか。
我が身を振り返って.何だかぐったり疲れてしまいました。
今回参考にさせていただいたブログ
ありがとうございました。







 LINEのプライバシー設定完璧ですか?納得の解説動画みつけました
LINEのプライバシー設定完璧ですか?納得の解説動画みつけました 「2024宮崎国際現代彫刻展・空港展」観てきました
「2024宮崎国際現代彫刻展・空港展」観てきました 6/16日から「2024宮崎国際現代彫刻展・空港展」
6/16日から「2024宮崎国際現代彫刻展・空港展」 pcで落としたスマホを探す(アンドロイドの場合)
pcで落としたスマホを探す(アンドロイドの場合) 「リバー/奥田英朗」分厚くても一気読みしたいミステリー
「リバー/奥田英朗」分厚くても一気読みしたいミステリー 短い言葉って危険だなあって思ったこと
短い言葉って危険だなあって思ったこと ロリポップでデータベース5.1を8.0にバージョンアップした覚え書き
ロリポップでデータベース5.1を8.0にバージョンアップした覚え書き 「100人展in薩摩川内」のご案内
「100人展in薩摩川内」のご案内 「2024猫展 平面と立体」開催のお知らせ
「2024猫展 平面と立体」開催のお知らせ 『Chatter(チャッター): 「頭の中のひとりごと」をコントロールし、最良の行動を導くための26の方法/イーサン・クロス』
『Chatter(チャッター): 「頭の中のひとりごと」をコントロールし、最良の行動を導くための26の方法/イーサン・クロス』