MySQLにもサポート期限がある
先日、「WordPress のバージョンを6.5に更新してください。」という通知が来ました。
いつものように更新ボタンを押すと、「データベースのバージョンが5.5以上でなければWordpressを更新できない」と言うメッセージが表示され、Wordpressを最新版にすることができませんでした。
どうやらデーターベースにもバージョンアップが必要らしい、と初めて気づきました。
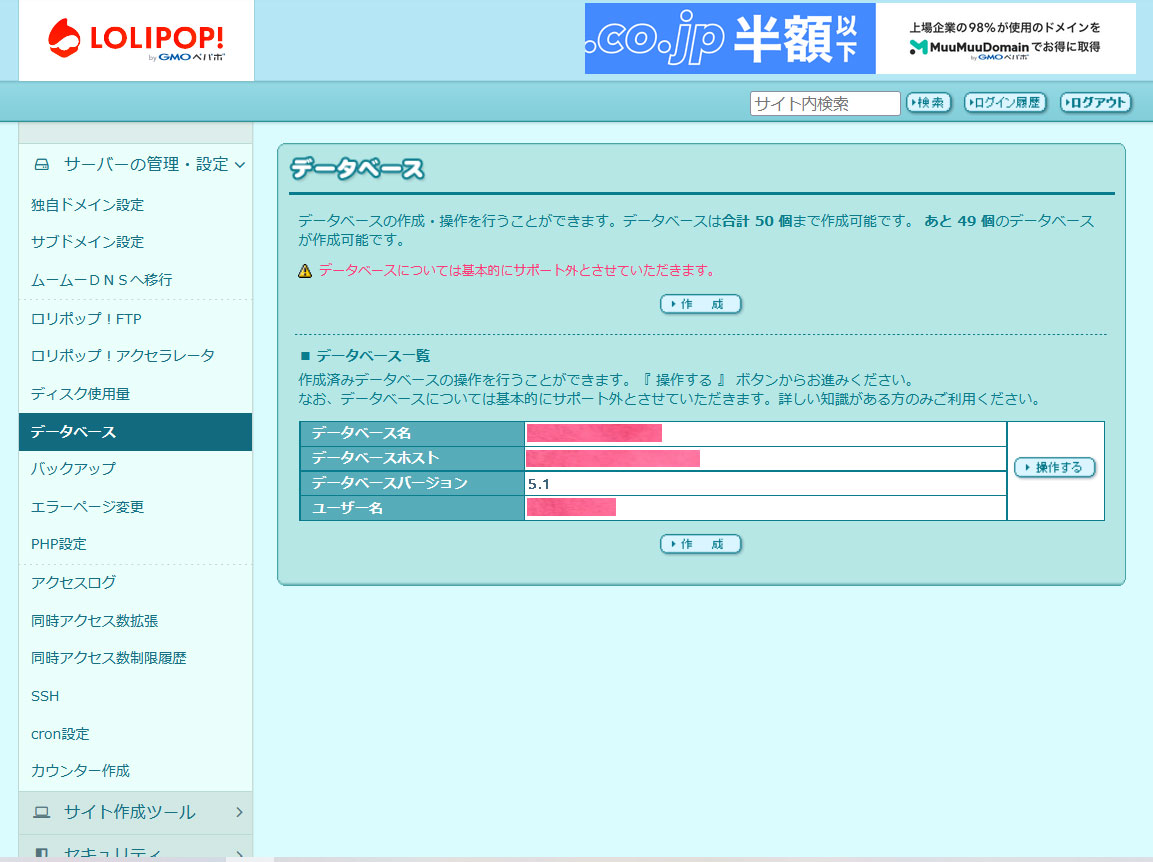
ロリポップでデーターベースを確認すると、
「データベースについては基本的にサポート外とさせていただきます。詳しい知識がある方のみご利用ください。」
という注意書きがあり、詳しい知識のない私はビビッてしまいました。
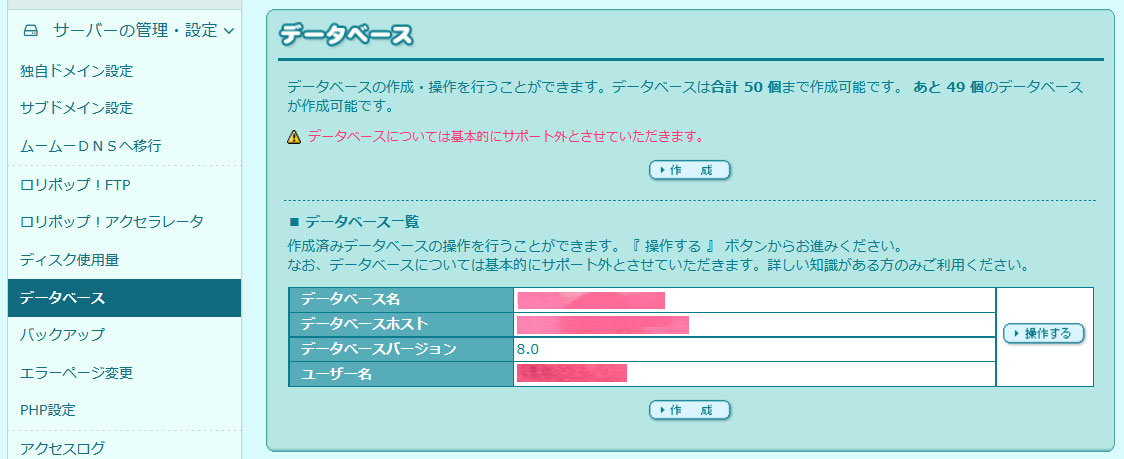
私が使っているデータベースは、15年ほど前のままMySQL 5.1で、とっくの昔にサポートが切れているらしい。2024年現在はバージョン8になっていました。
データベースは面倒そうだから触らないでおきたかった。けどそうも言ってられない状況になったのでググったところ、とても丁寧に更新手順を書いてくださっているブログがありました。
参考にさせていただいたブログ
下記ブログを参考にして、MySQLの知識が無い私でも無事バージョンアップができました。本当にありがたいです。ロリポップ「ライトプラン」を利用している方、私のようにデーターベースの更新作業に不安がある方、おすすめです。
ロリポップ「ライトプラン」データベースのバージョンアップ手順MySQL5.1→5.6
KIKU-me
ここからは自分のための覚書き
ネット検索によるとMySQLのサポート期間は、8年間だそうです。今後もまた更新作業が必要になるかも知れないので、今回の作業を振り返りってメモしておきます。
更新作業工程
- WordPressのファイルをバックアップする
- ロリポップの管理画面でデーターベースにログインする
- 更新前のデーターベース【MySQL 5.1】をエクスポートする
- 更新前のデーターベース【MySQL 5.1】を削除する
- 新しいデーターベース【MySQL8】を作成する
- 新しいデーターベース【MySQL8】にデータをインポートする
- wp-config.phpを書き換える
1)FFFTPに「Visual Studio Code」を関連付ける
2)wp-config.phpを「Visual Studio Code」で書き換える
3)FFFTPでwp-config.phpのパーミッションを600に変更する
4)修正した「wp-config.php」をアップロードする
5)「wp-config.php」のパーミッションを400に戻す
1.Wordpressのファイルをバックアップする
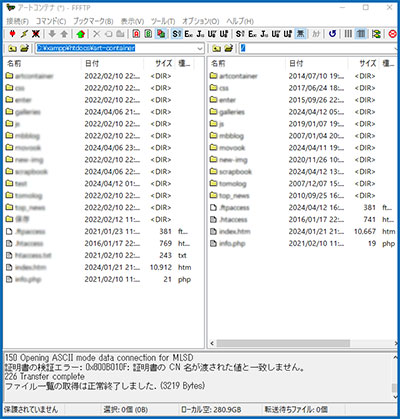
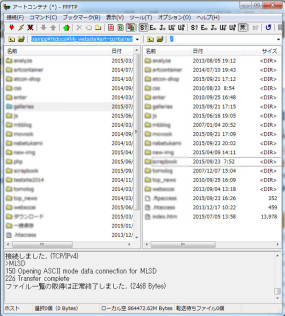
FFFTP

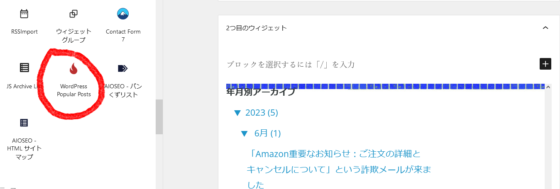
まず最初に、サイト全体のファイルをバックアップするために、Wordpressの不要なプラグインやテーマなど削除し、ウィジェットなども見直したのちに、フリーソフト「FFFTP」を使用して全てのファイルをダウンロードしました。
私のことだから、絶対失敗しないとは言えないので、バックアップは必要です。時間はかかったけど、、、
2.ロリポップの管理画面でデーターベースにログインする
ロリポップの会員専用画面にログインする。
「サーバーの管理・設定」⇒「データーベース」を開く。

「操作する」をクリックする。

「phpMyAdminを開く」をクリックする。

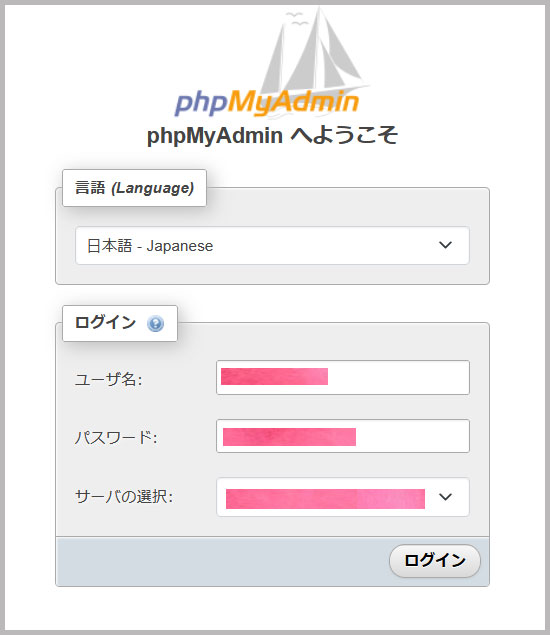
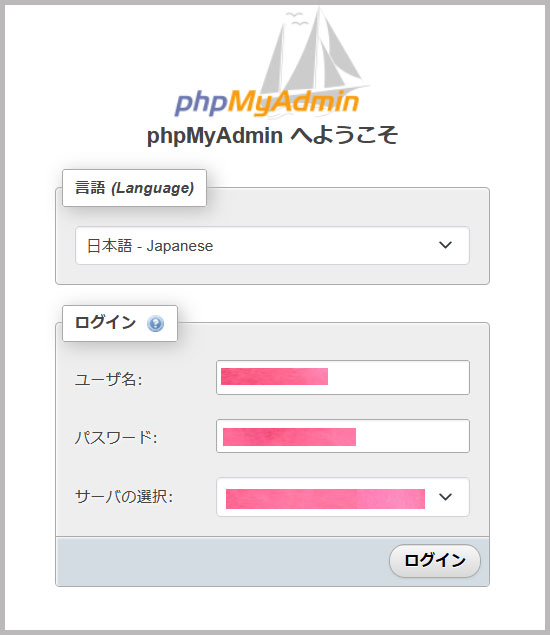
ログイン情報を入力して「実行」をクリックする。
←(画像はバージョン8.0のもの。「実行」でなく「ログイン」と表示されている)
3.更新前のデーターベース【MySQL 5.1】をエクスポートする
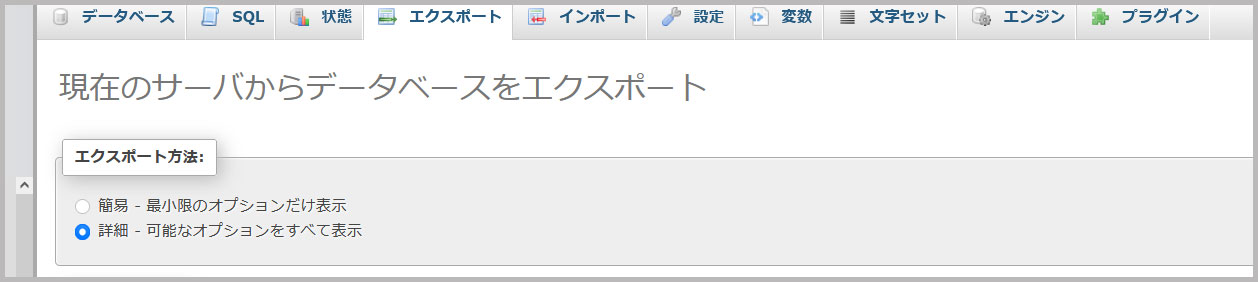
エクスポートタブを選択する。

エクスポート設定の変更箇所
1)エクスポートの方法⇒「詳細可能なオプションをすべて表示」を選択する。
2)生成オプション⇒「CREATE DATABASE / USE コマンドを追加する」にチェックを入れる。
「DROP TABLE / VIEW / PROCEDURE / FUNCTION / EVENT コマンドを追加する」にチェックを入れる。
以上3の箇所以外はデフォルトのままでOK。⇒「実行」をクリックする。
任意の場所に出力されたファイルを保存する。
4.更新前のデーターベース【MySQL 5.1】を削除する
ロリポップの管理画面からデータベースに戻り、「データーベース削除」ボタンをクリックする。

「データベースを削除してもよろしいですか?」とメッセージが出るので、「OK」をクリックする。
「データベースを削除致しました」とメッセージが表示されるので、「OK」をクリックする。
5.新しいデーターベース【MySQL8】を作成する
「データーベース作成」ボタンをクリックする。
- 作成するサーバー・・・「MySQL8.0」が1個だけ表示されていたので、これを選択した。
(※ロリポップでは今年1月からMySQL8.0が提供されるようになり、以前のバージョンでの新規作成は提供終了となった。) - データベース名、接続パスワード・・・どちらも旧データベースと同じにした。
「作成」ボタンをクリックする。
「データベースを作成しました。パスワードは忘れないようにメモされる事をおすすめいたします。」
とメッセージが出たら「OK」をクリックする。※必ずパスワードをメモしておく
バージョン8.0のデータベースが作成できた!
6.新しいデーターベース【MySQL8】にデータをインポートする

「操作する」をクリックする。

「phpMyAdminを開く」をクリックする。

ログイン情報を入力して「ログイン」をクリックする。
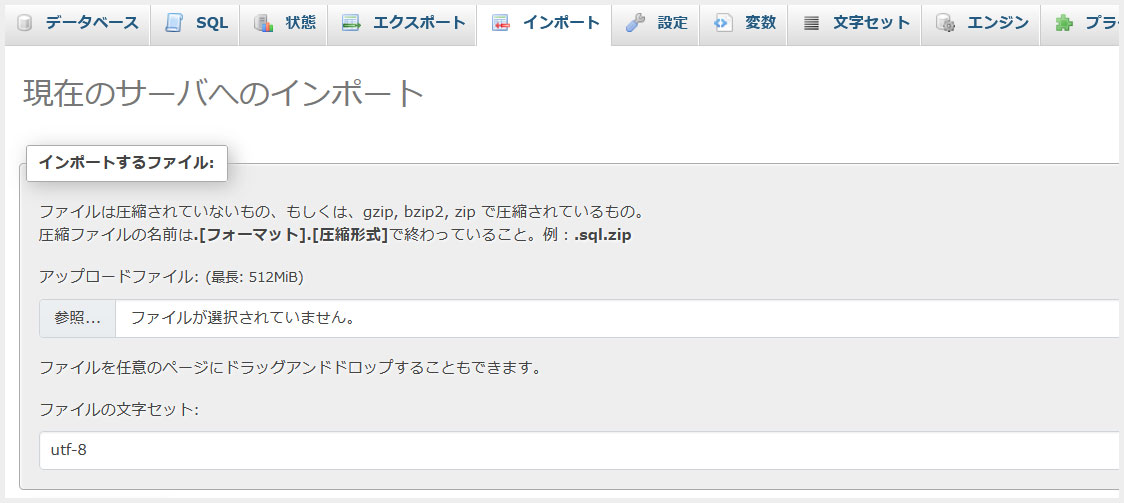
インポートタブを選択する。

「参照」ボタンをクリックして、エクスポートして保存したSQLファイルを選択する。
⇒「実行」ボタンをクリックする。
「インポートは正常に終了しました」と表示されたら完了。
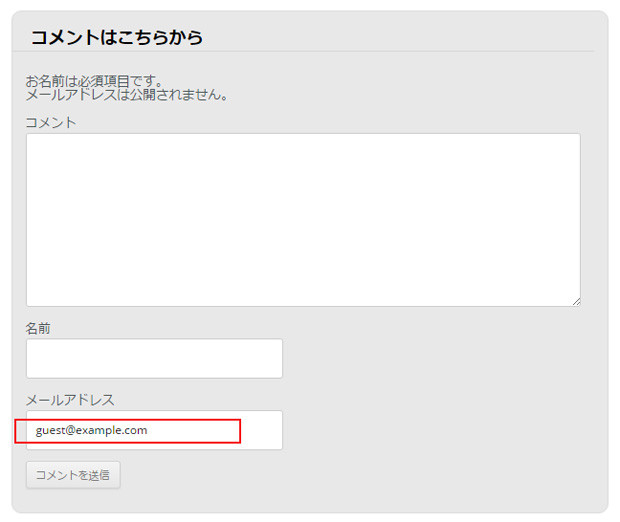
7.wp-config.phpを書き換える
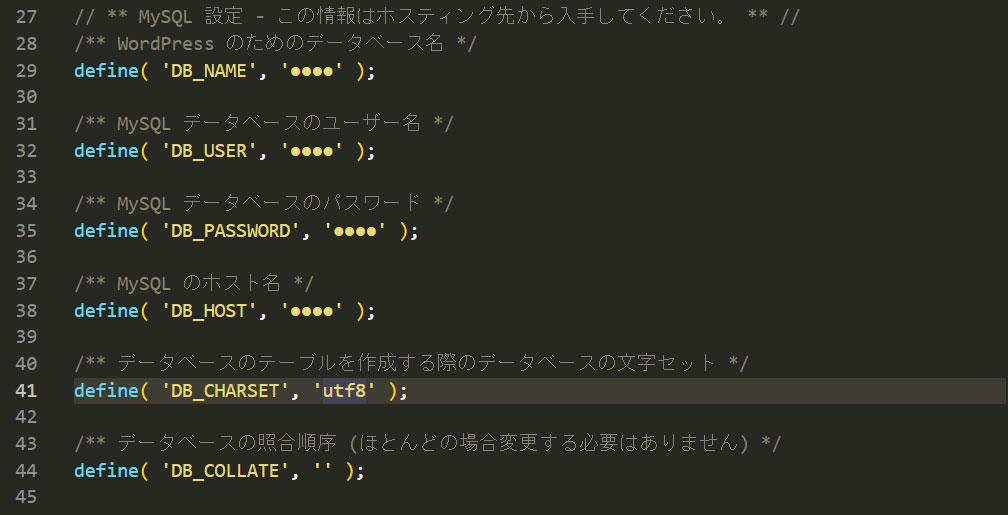
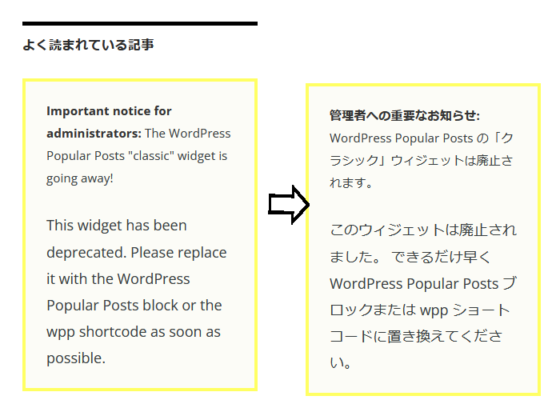
wp-config.phpを開くと下記のような注意書きがある。
注意:
// Windows の “メモ帳” でこのファイルを編集しないでください !
// 問題なく使えるテキストエディタ
(略)
// を使用し、必ず UTF-8 の BOM なし (UTF-8N) で保存してください。
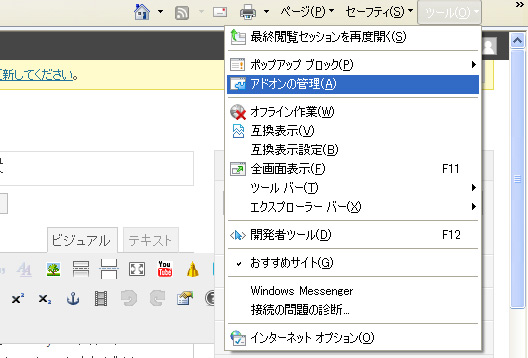
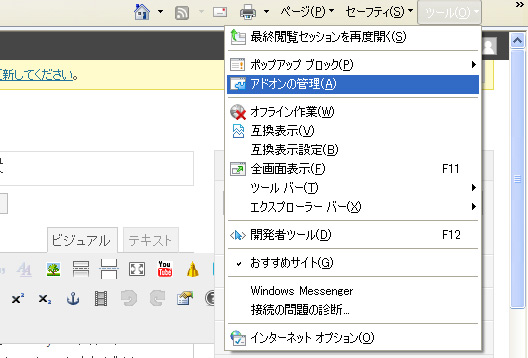
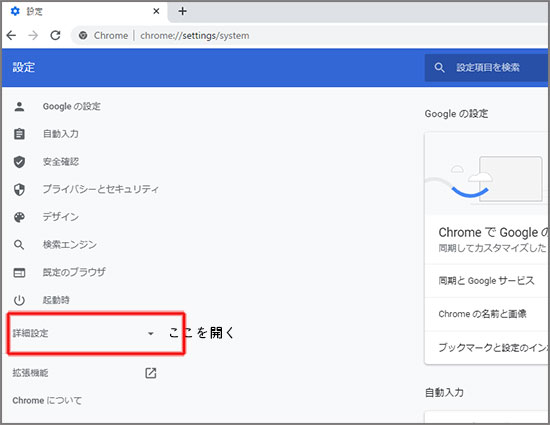
FFFTP上でファイルをクリックしたとき、初期設定のままだとWindows の “メモ帳” が開く。これを任意のエディタが開くように関連づけるオプションがあるらしい。
長年利用しているアプリなのに、オプション設定を全くしていなかった。この機会にFFFTPに「Visual Studio Code」を関連付けることにした。
1)FFFTPに「Visual Studio Code」を関連付ける

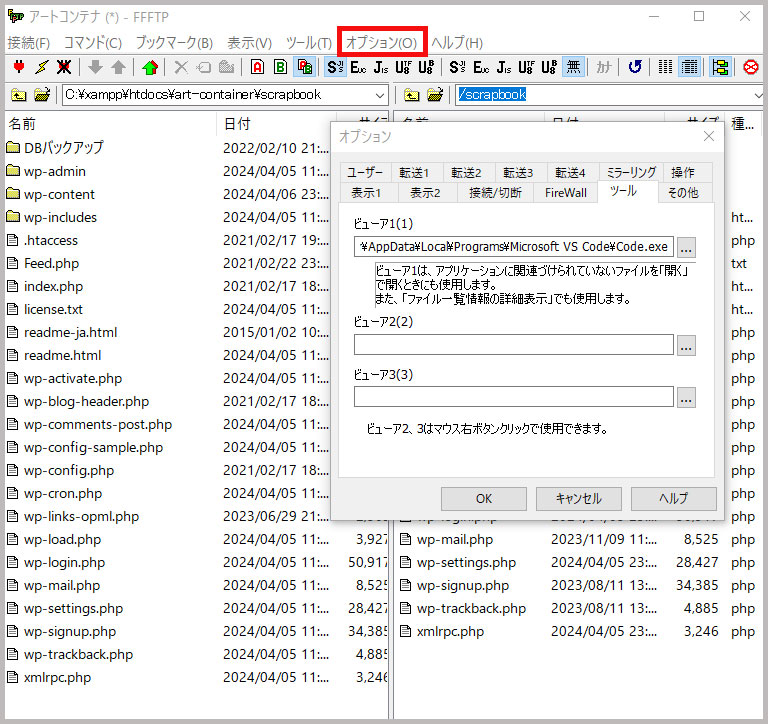
- 「オプション」⇒「環境設定」を開いて「ツール」タブをクリックする。
- 「ビューワ」でエディタの実行ファイルを指定する。
「Visual Studio Code」の実行ファイルは下記の場所にある。
C:\Users\Owner\AppData\Local\Programs\Microsoft VS Code\Code.exe
これで、FFFTPでファイルをクリックしたら 「Visual Studio Code」で開けるようになった。
2)wp-config.phpを「Visual Studio Code」で書き換える

ローカルデスクにバックアップしておいたファイルから「wp-config.php」をクリックして以下の4か所を修正する。
- データーベース名
- ユーザー名
- パスワード
- データーベースホスト

パスワード以外の情報は、「ロリポップ管理画面」⇒「サーバーの管理・設定」⇒「データーベース」画面を参照する。
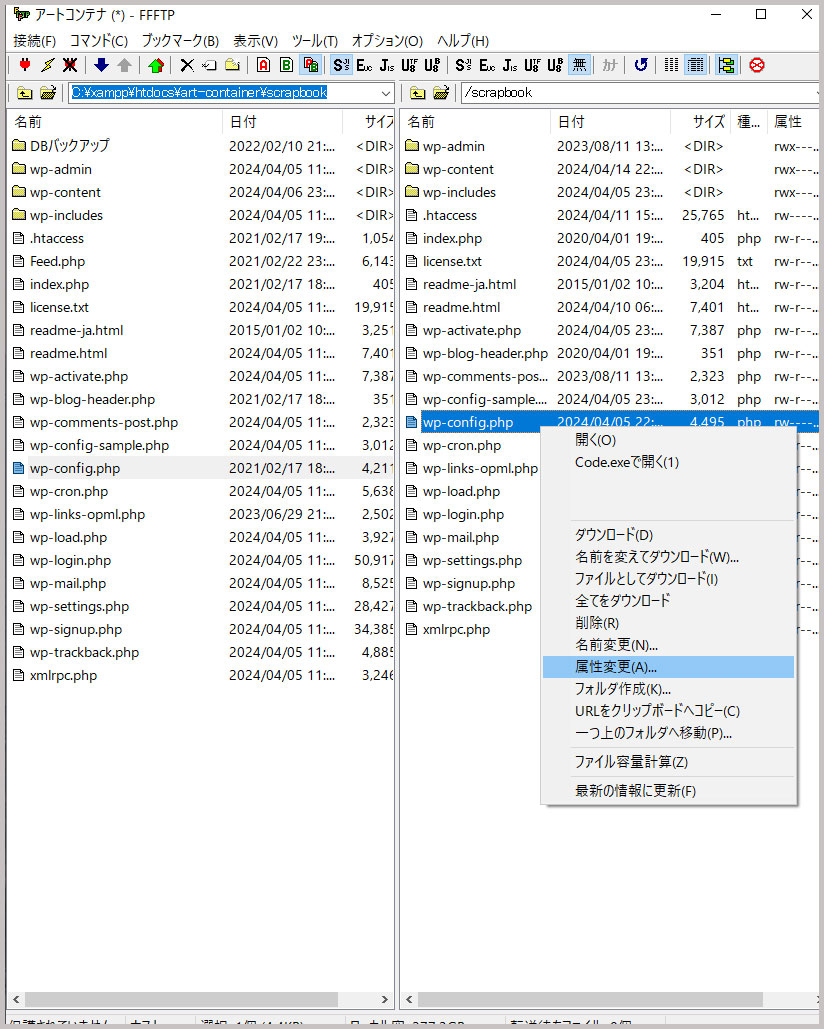
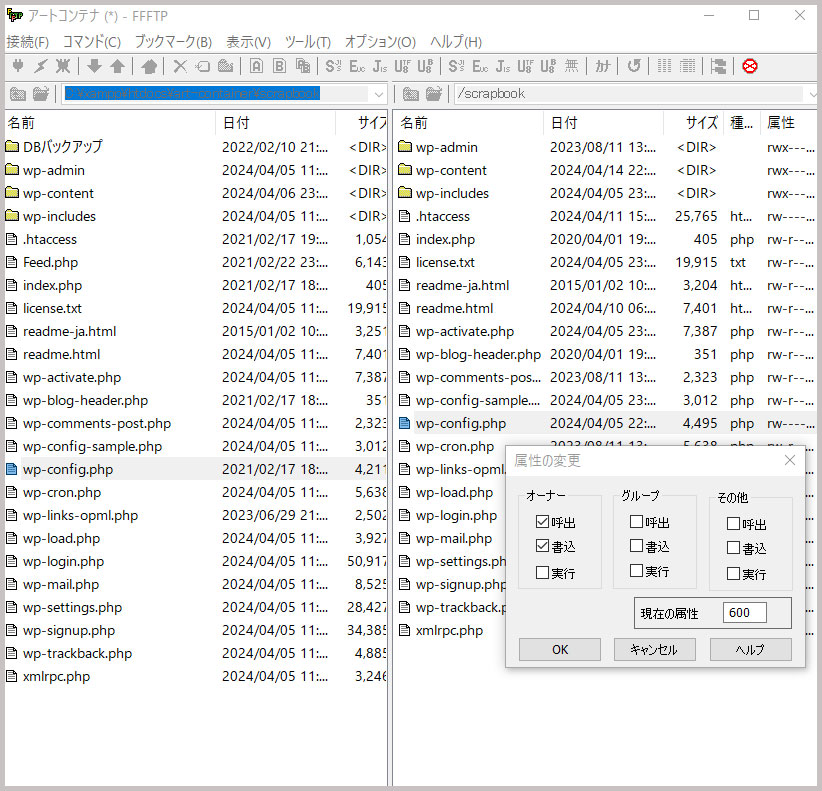
3)FFFTPでwp-config.phpのパーミッションを600に変更する
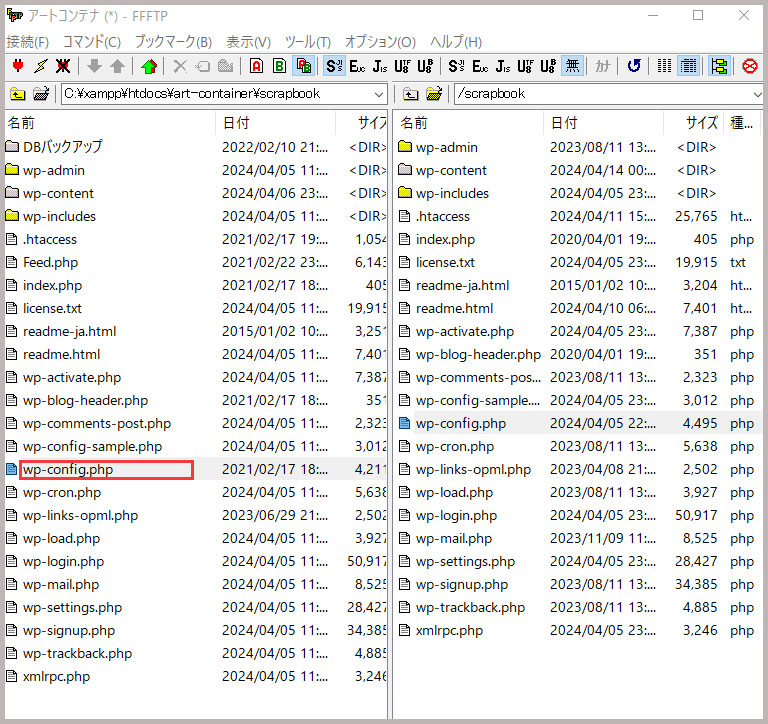
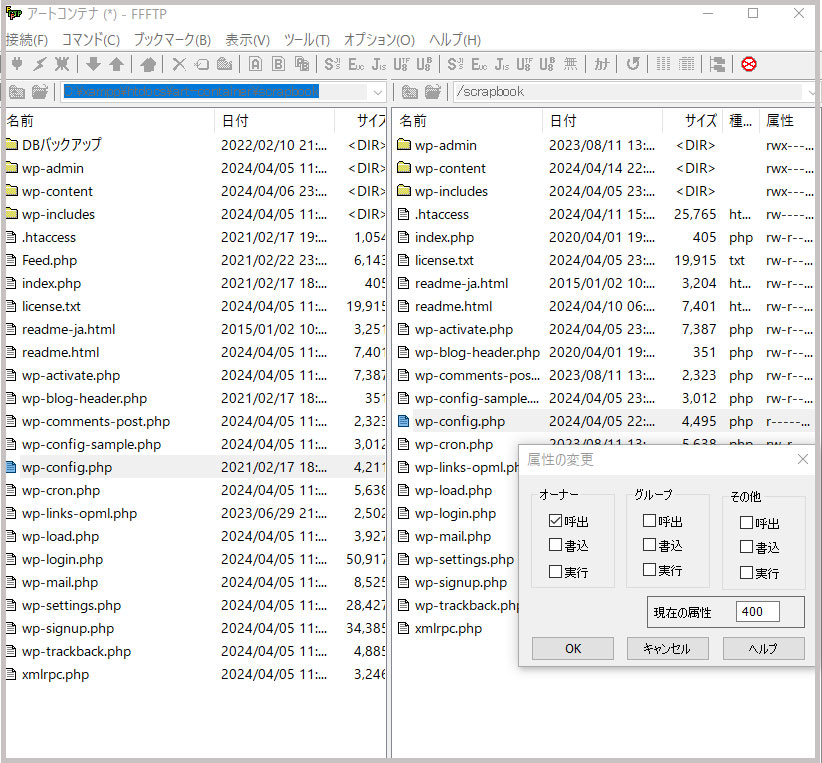
FFFTPで右側のウィンドウにある「wp-config.php」を右クリックして「属性変更」をクリックする

「現在の属性」を600に変更する。

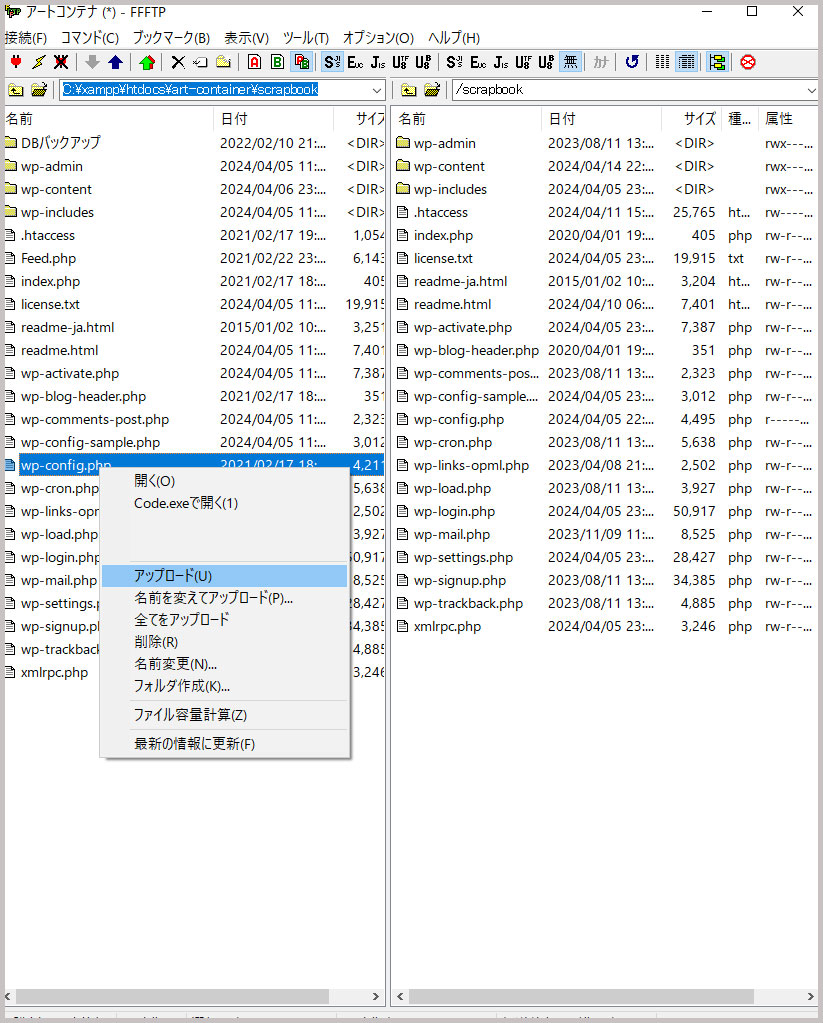
4)修正した「wp-config.php」をアップロードする
修正した「wp-config.php」を選択。右クリックしてアップロードする

5)「wp-config.php」のパーミッションを400に戻す
アップロードが完了したら必ず「wp-config.php」のパーミッションを400に戻す。

サイトを開いて正常に表示されているか確認して終了。


 2024年4月15日
2024年4月15日 































































































































































































































































































































































































 2015年発行/朝日出版社
2015年発行/朝日出版社














































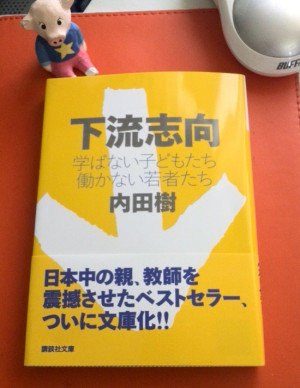
 ところで、最近、短歌エッセイ集
ところで、最近、短歌エッセイ集













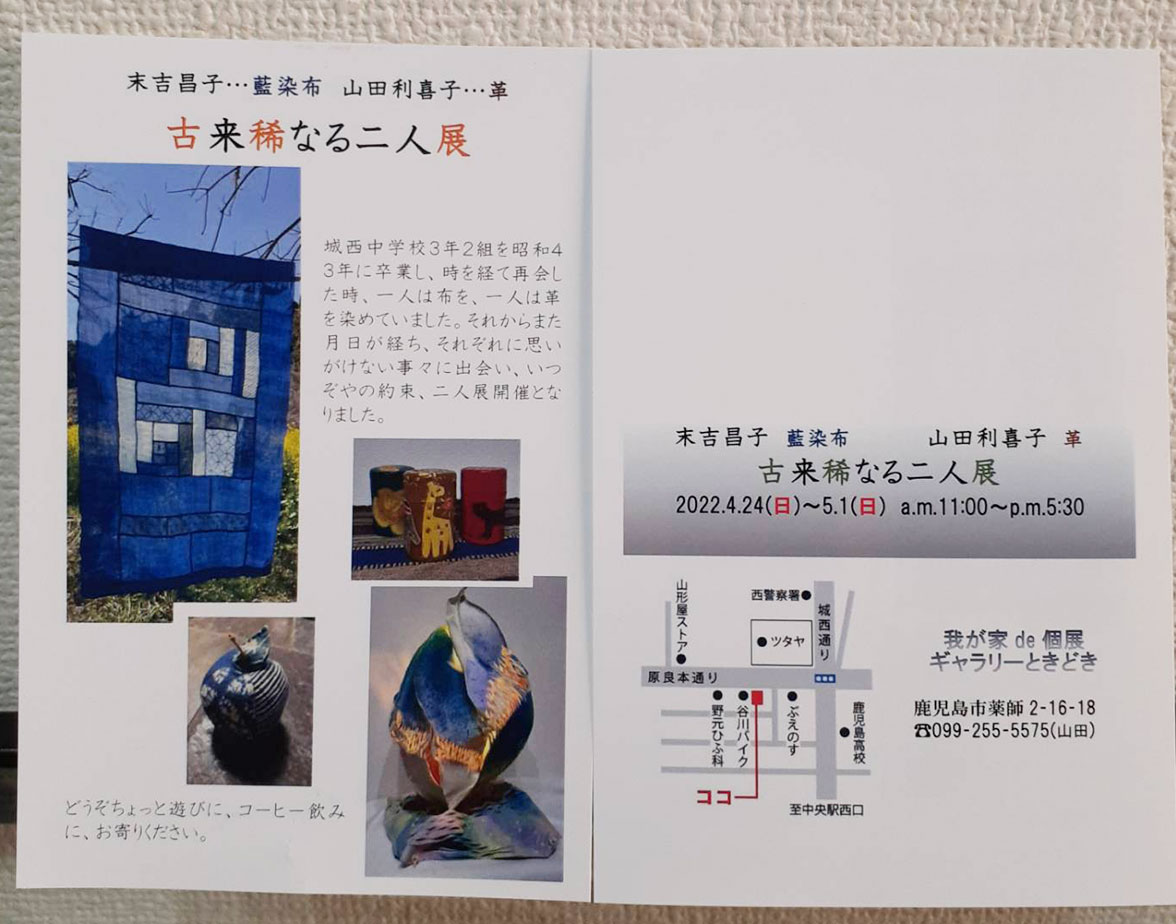
 押川珠江さんの仕立服は、ほとんど着物地を使ったもの。
押川珠江さんの仕立服は、ほとんど着物地を使ったもの。 小山田に亡父の生家があり、誰も住まない荒れ家・荒れ庭の管理傍ら、土間で革の染色をしています。
小山田に亡父の生家があり、誰も住まない荒れ家・荒れ庭の管理傍ら、土間で革の染色をしています。

 ところで、昨年の
ところで、昨年の



















 私の場合、フィードに流れるアートは、ちょっとした画廊めぐり。素敵な風景は眺めているだけで刺激になるし、
私の場合、フィードに流れるアートは、ちょっとした画廊めぐり。素敵な風景は眺めているだけで刺激になるし、























 ところで、売り物ではなかったのですが、玄関に用意された革の手縫いの、素敵なスリッパが目を引きました。
ところで、売り物ではなかったのですが、玄関に用意された革の手縫いの、素敵なスリッパが目を引きました。 来年の夏には、以前ギ
来年の夏には、以前ギ
















 まあ、「地球が秒速30㎞という猛スピードで公転している」ということすら知らなかった無知な私ですから、この1冊で宇宙を理解しようなんて土台無理な話ですが、謎解きの過程を垣間見る楽しさを味わえました。
まあ、「地球が秒速30㎞という猛スピードで公転している」ということすら知らなかった無知な私ですから、この1冊で宇宙を理解しようなんて土台無理な話ですが、謎解きの過程を垣間見る楽しさを味わえました。















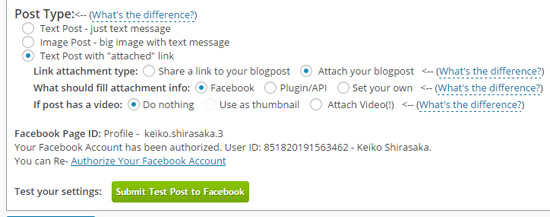
 WordPress のアップグレードの際に
WordPress のアップグレードの際に

 いずれも同じタイプのボタンです。
いずれも同じタイプのボタンです。

















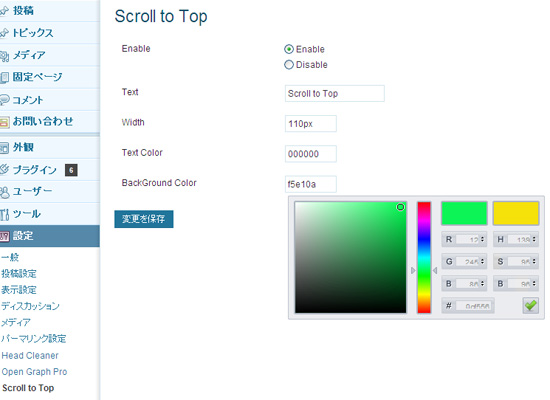
 当サイトでご紹介している
当サイトでご紹介している


 当サイトでご紹介している
当サイトでご紹介している










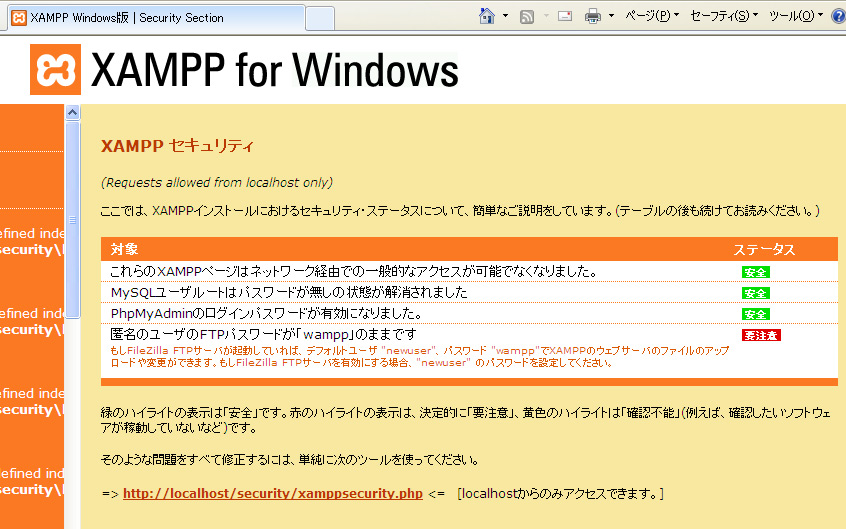
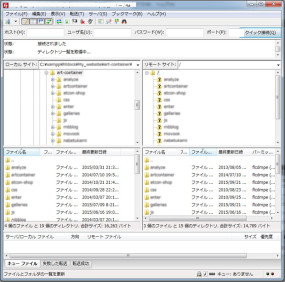
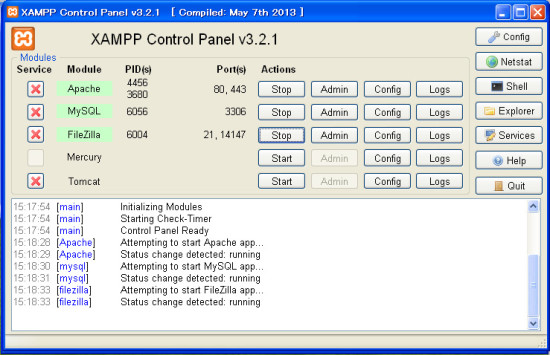
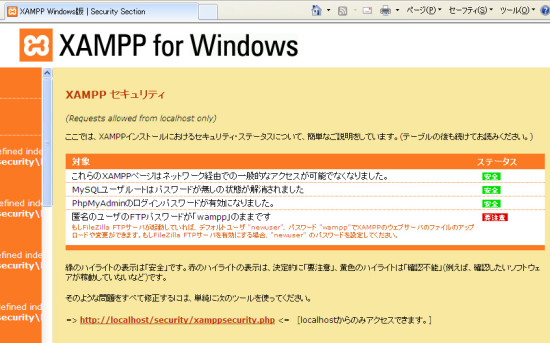
 そこで上書きしたFileZillaFTPを削除して、ver.1.8.2のFileZillaFTPをコピーし直したら、FileZillaFTPのステータスも「安全」と表示されるようになりました。
そこで上書きしたFileZillaFTPを削除して、ver.1.8.2のFileZillaFTPをコピーし直したら、FileZillaFTPのステータスも「安全」と表示されるようになりました。




























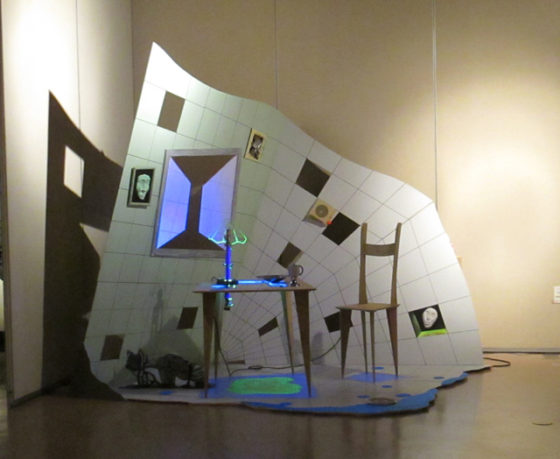
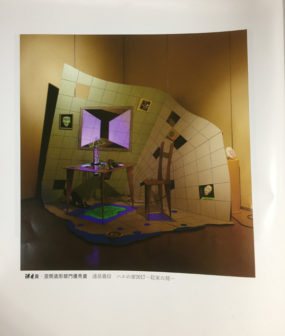
 通畠氏の車に置かれたオモチャ。ゴジラに釘。ヘリコプターはカメレオンに変身させて。
通畠氏の車に置かれたオモチャ。ゴジラに釘。ヘリコプターはカメレオンに変身させて。