以前、「wordpressで掲示板を作る」にWordPressのコメントフォームを利用して掲示板を作る方法を紹介しました。
コメントフォームをそのまま使うと、メールアドレスやウェブサイトの入力項目が表示されます。
メールアドレスが入力必須項目となっていると、掲示板としては気軽にコメントしずらい気がします。
かといって、WordPressのディスカッションの設定では、メールアドレスだけ必須項目から外すということができません。
それで、テンプレートを少し書き直すことで、ウェブサイトの項目を削除し、メールアドレスを入力必須項目から外し、名前だけを必須にするようなフォームを作りたかったのです。
WordPressのメジャー アップグレードの際には、その都度テンプレートのコードを書き直す、という手間さえかけてきたのですが、それが今回、WordPress4.4へのアップグレードからテンプレートの仕様が変わって、以前の方法が通用しなくなってしまいました。
というわけで、何か他の方法はないかと検索したところ、なんと以前よりも簡単なカスタマイズをみつけましたのでメモしておきます。
WordPress4.4で掲示板を作る
掲示板を作成する手順は「wordpressで掲示板を作る」と同じです。
手順②の「メールアドレスは入力必須項目から外し、webアドレスの入力フォームは削除する。」という部分を変更します。
(A),(B)の2パターンメモしておきます。
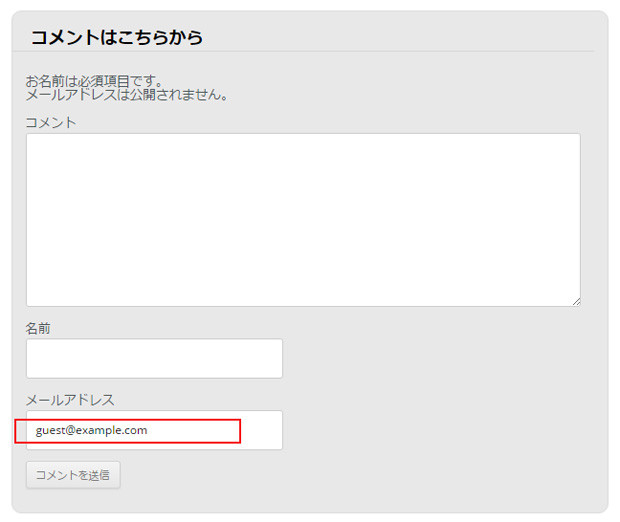
(A)名前は入力必須にして、メールアドレスは入力しなくても承認されるようにし、ウェヴサイトの項目は削除する場合
- WordPressのディスカッションの設定で、「名前とメールアドレスの入力を必須にする」のチェックを外します。(チェックを入れるとメールアドレスの項目にも必須マーク(*)が付いてしまうため。)
- テーマのfunctions.phpに以下のコードを追加します。
- 自動的に代替メールアドレスが表示されるようになります。
//コメントフォームの変更
// コメントからウェブサイトを削除
function my_comment_form_remove($arg) {
$arg['url'] = '';
return $arg;
}
add_filter('comment_form_default_fields', 'my_comment_form_remove');
//名前は必須項目にする
function preprocess_comment_author( $commentdata ) {
if ("" === trim( $commentdata['comment_author'] ))
wp_die('お名前を入力して下さい。');
return $commentdata;
}
add_filter('preprocess_comment', 'preprocess_comment_author', 2, 1);
/* comment-template.phpの配列$argsのカスタマイズ */
add_filter('comment_form_defaults', 'comment_form_customize_args');
function comment_form_customize_args($args) {
// コメントフォームの前の文言を変更
$args['comment_notes_before'] = '
お名前は必須項目です。
メールアドレスが公開されることはありません。
';
return $args;
}
//メールアドレス項目を入れたときの設定(未入力時は自動でメールアドレスを設定する)
if (basename($_SERVER["REQUEST_URI"]) == "wp-comments-post.php") {
if ($_POST['email'] == null || $_POST['email'] == '') {
$_POST['email'] = 'guest@example.com';
}
}
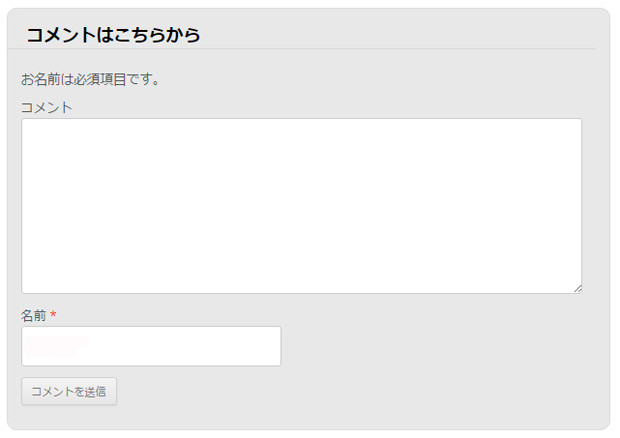
(B)名前を必須項目にして、メールとウェヴサイトの項目を削除する場合
- WordPressのディスカッションの設定で、「名前とメールアドレスの入力を必須にする」にチェックを入れます。(名前のところに必須マーク(*)を付けたいので)
- テーマのfunctions.phpに以下のコードを追加します。
//コメントフォームの変更
// コメントからEmailとウェブサイトを削除
function my_comment_form_remove($arg) {
$arg['url'] = '';
$arg['email'] = '';
return $arg;
}
add_filter('comment_form_default_fields', 'my_comment_form_remove');
/* comment-template.phpの配列$argsのカスタマイズ */
add_filter('comment_form_defaults', 'comment_form_customize_args');
function comment_form_customize_args($args) {
// コメントフォームの前の文言を変更
$args['comment_notes_before'] = '
お名前は必須項目です。
';
return $args;
}
//自動でメールアドレスを設定する(メールアドレス項目を削除した場合も設定する)
if (basename($_SERVER["REQUEST_URI"]) == "wp-comments-post.php") {
if ($_POST['email'] == null || $_POST['email'] == '') {
$_POST['email'] = 'guest@example.com';
}
}
以前はWordPress本体のテンプレートを2個書き直していましたが、今度はテーマのfunctions.phpに追加記述するだけなので、WordPressの メジ’ャー アップグレードのたびに書き直す必要がなくなり、ちょっと楽になりました。
下記ブログを参考にさせていただきました。
下記ブログを参照して、自分なりのカスタマイズを試してみることをお勧めします。


 2015年12月18日
2015年12月18日 







 2015年発行/朝日出版社
2015年発行/朝日出版社




 LINEのプライバシー設定完璧ですか?納得の解説動画みつけました
LINEのプライバシー設定完璧ですか?納得の解説動画みつけました 「2024宮崎国際現代彫刻展・空港展」観てきました
「2024宮崎国際現代彫刻展・空港展」観てきました 6/16日から「2024宮崎国際現代彫刻展・空港展」
6/16日から「2024宮崎国際現代彫刻展・空港展」 pcで落としたスマホを探す(アンドロイドの場合)
pcで落としたスマホを探す(アンドロイドの場合) 「リバー/奥田英朗」分厚くても一気読みしたいミステリー
「リバー/奥田英朗」分厚くても一気読みしたいミステリー 短い言葉って危険だなあって思ったこと
短い言葉って危険だなあって思ったこと ロリポップでデータベース5.1を8.0にバージョンアップした覚え書き
ロリポップでデータベース5.1を8.0にバージョンアップした覚え書き 「100人展in薩摩川内」のご案内
「100人展in薩摩川内」のご案内 「2024猫展 平面と立体」開催のお知らせ
「2024猫展 平面と立体」開催のお知らせ 『Chatter(チャッター): 「頭の中のひとりごと」をコントロールし、最良の行動を導くための26の方法/イーサン・クロス』
『Chatter(チャッター): 「頭の中のひとりごと」をコントロールし、最良の行動を導くための26の方法/イーサン・クロス』